Tagged: divi theme, page builder
- This topic has 5 replies, 3 voices, and was last updated 7 years, 7 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
laucocos
April 27, 2018 at 3:42 pm
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. Hello, I have designed certain pages using 3 or 4 content boxes that sit alongside one another in a row. I am having difficulty making them have equal height on all devices. The pages are https://www.inspiratti.com/blog/ and https://www.inspiratti.com/services/ I have tried to use the dimensions and Flexbox options in Microthemer to solve this problem, but it is still not working properly. Any help would be much appreciated. Best, |
|
Sebastian
April 30, 2018 at 9:35 am
|
Hey Laura, You mean the 4 boxes on this page: https://www.inspiratti.com/blog/ Content Marketing Looking at your site, I can see that your page builder is applying large amounts of padding around the text in order to create the shape of the boxes. But the boxes become misaligned when the text must flow over multiple lines in some boxes but not others at lower screen sizes. Your page builder adds padding on the page using the !important CSS declaration so it will be difficult to apply a totally new method of displaying the boxes. And so as a workaround, you could create a selector that targets the h4 element in all 4 boxes. And then give this a min-height value that accommodates 2-3 lines of text. I say 3 lines because just before the breakpoint moves the boxes into 2-column rows it, the text displays on 3 lines. However, it might be best to solve that by triggering the 2 column layout a bit earlier or reducing the font-size of the text a bit. This method should work for your services page too. Cheers, |
|
Abland
April 30, 2018 at 1:05 pm
|
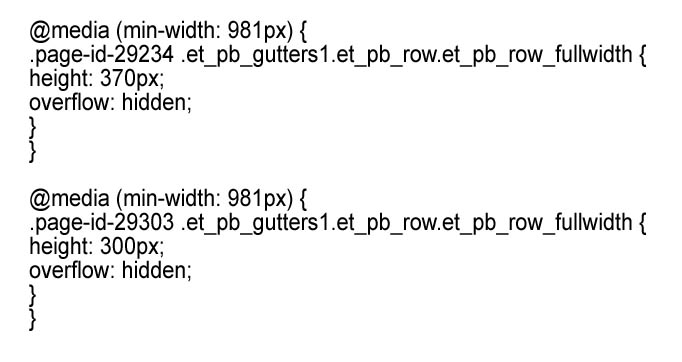
Hi, Laura – Hi, Sebastian, I hope you don’t mind if I throw in my two cents. A quick fix might be to target the page specific container row and add a height while hiding the overflow.
Set the height to what’s needed. Smaller screens seem to render fine. I didn’t test too deeply so the rows might need a bit more specific targeting… |
|
Sebastian
May 1, 2018 at 9:27 am
|
@Abland – your two cents are always welcome here. Thanks for providing an alternative solution. I hope one of these will help Laura 🙂 Cheers, |
|
laucocos
May 3, 2018 at 6:49 pm
|
Thank you both – this works well 🙂 |
|
Sebastian
May 4, 2018 at 8:54 am
|
Great! |