Two Powerful Tools.
One Seamless Experience.
Microthemer and Amender work together to let you style and edit any WordPress content. Use Microthemer for visual CSS styling and Amender for editing content.
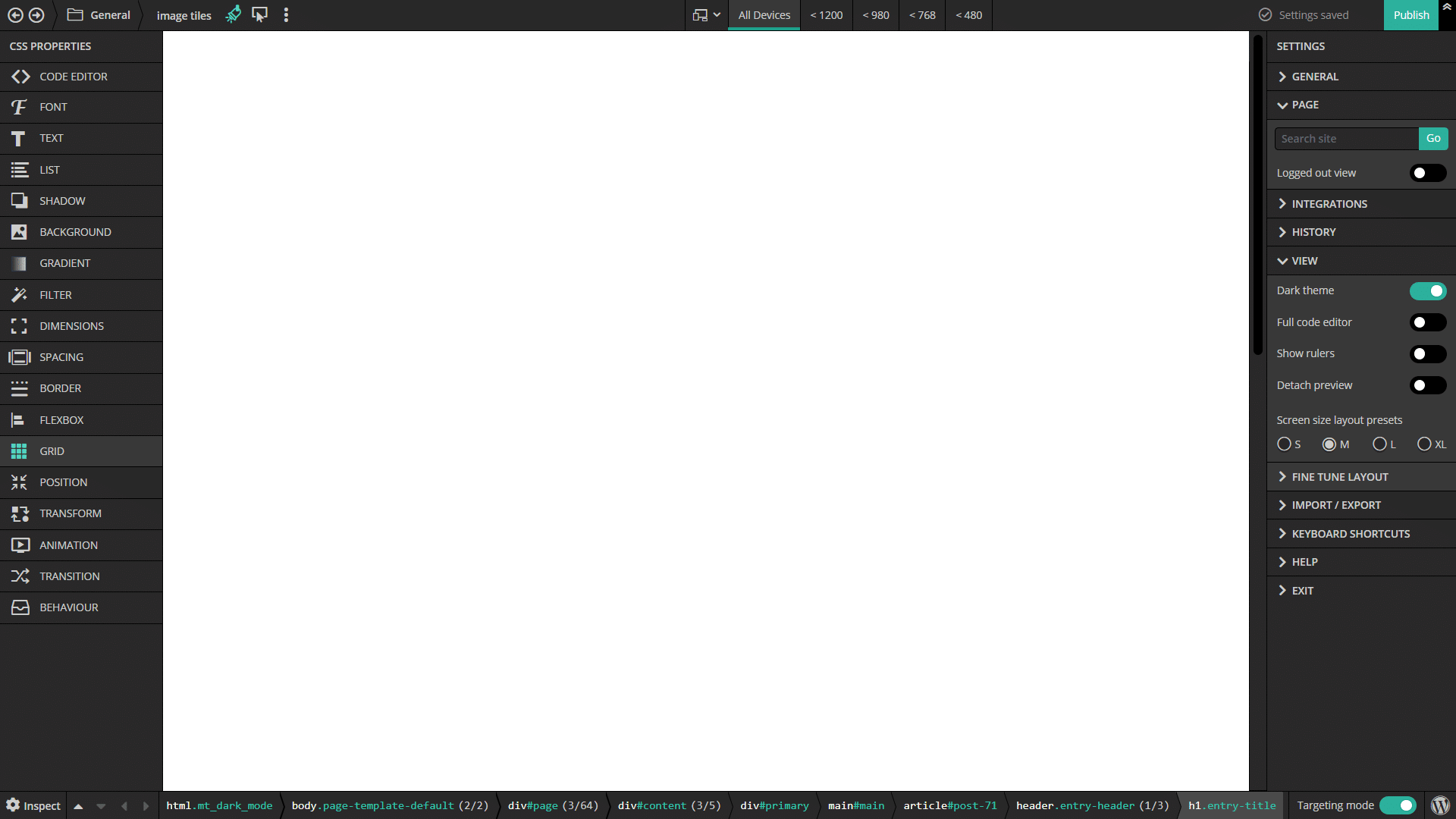
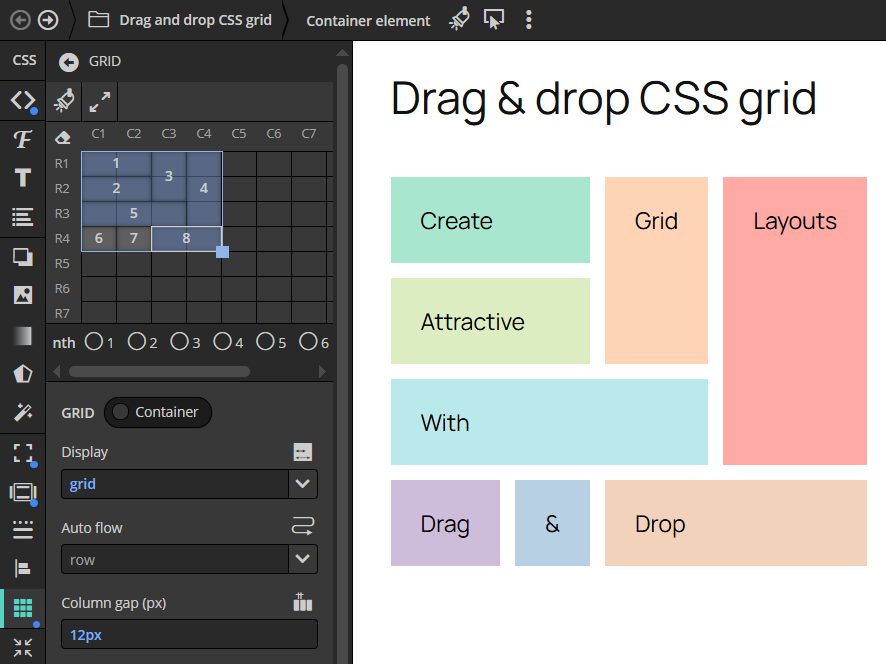
Style anything visually with Microthemer
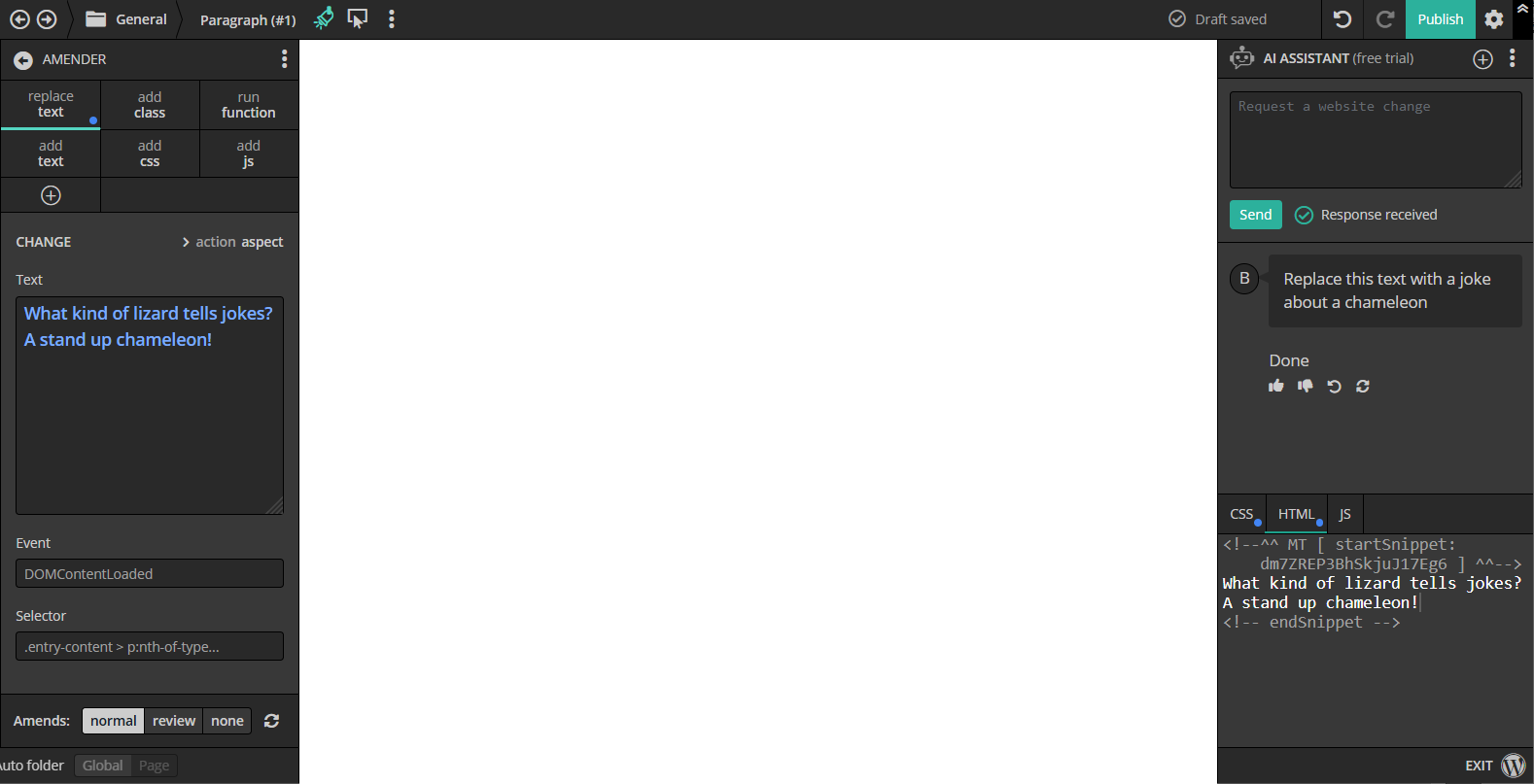
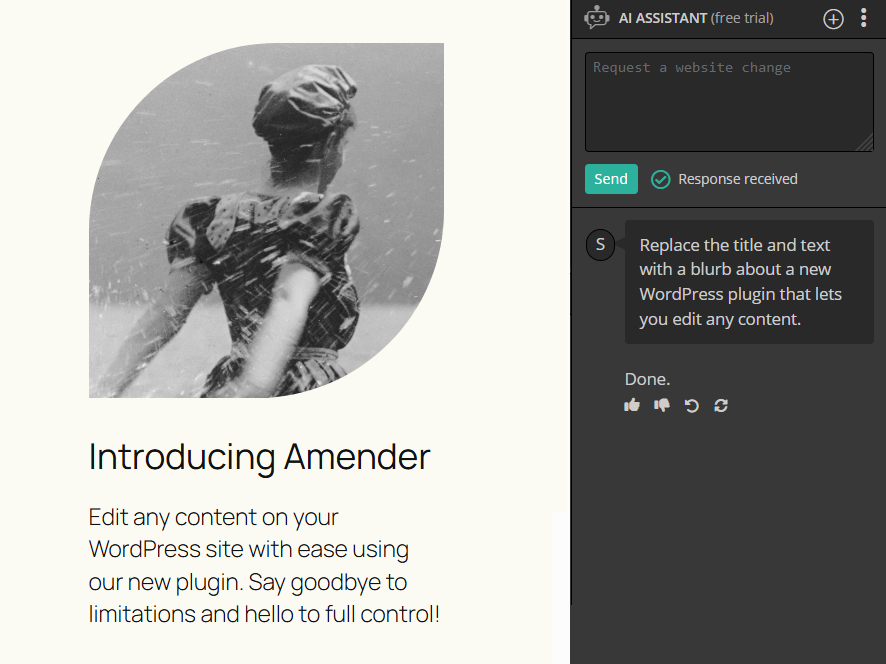
Edit any content with Amender
Microthemer
The visual CSS editor trusted by thousands
- Style your WordPress site visually
- Learn CSS gradually, no coding required
- Lifetime licenses available

Amender
For content customizations
- Modify content anywhere on your site
- Built-in AI web developer assistant
- Seamless integration with Microthemer

Feature Comparison
Use Microthemer for visual styling.
Use Amender for content and code.
Or use both, they work great together.
| Feature | Microthemer | Amender |
|---|---|---|
| Visual CSS styling | ||
| Sass (SCSS) editing | ||
| Text, HTML, JS modules | ||
| NPM manager (ESM modules) | ||
| Raw CSS editing | ||
| Point-and-click editing | ||
| Responsive breakpoints | ||
| Uninstall in production | ||
| Export across domains | ||
| Page speed optimization | ||
| AI Assistant | (CSS only) | (any page change) |
| JavaScript editor | (global only) | (page-specific, global, ESM) |
Customize your site with a click or command