- This topic has 2 replies, 2 voices, and was last updated 7 years, 4 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
rgbeatty21
July 29, 2018 at 4:34 am
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. The website, Caerion.com was using the plug-in without any issues. Then the MT plugin without any errors, does not change text font or any other CSS codes. Your thoughts since this is quite frustrating since I’ve cleared the brower cache, deleted and re-installed the MT plugin, and checked against the other installed plugins. |
|
Sebastian
July 29, 2018 at 10:16 am
|
Hi Ricard, Sorry to hear that you’ve encountered this frustrating issue. I will investigate itright away. Please could you send access details to your site via our secure contact form so I can troubleshoot? From inspecting the frontend of your site with Chrome’s dev tools I can see an error that might be interfering with Microthemer:
I will know for sure once I can inspect the MT interface. Many thanks, |
|
Sebastian
July 29, 2018 at 5:46 pm
|
Thanks for providing access details. The error I noticed wasn’t the cause of your Microthemer issue. It was because a previous selector you created in Microthemer was overriding your most recent selector for setting the heading font-family. I fixed this particular problem by changing the CSS code for the selector from:
To:
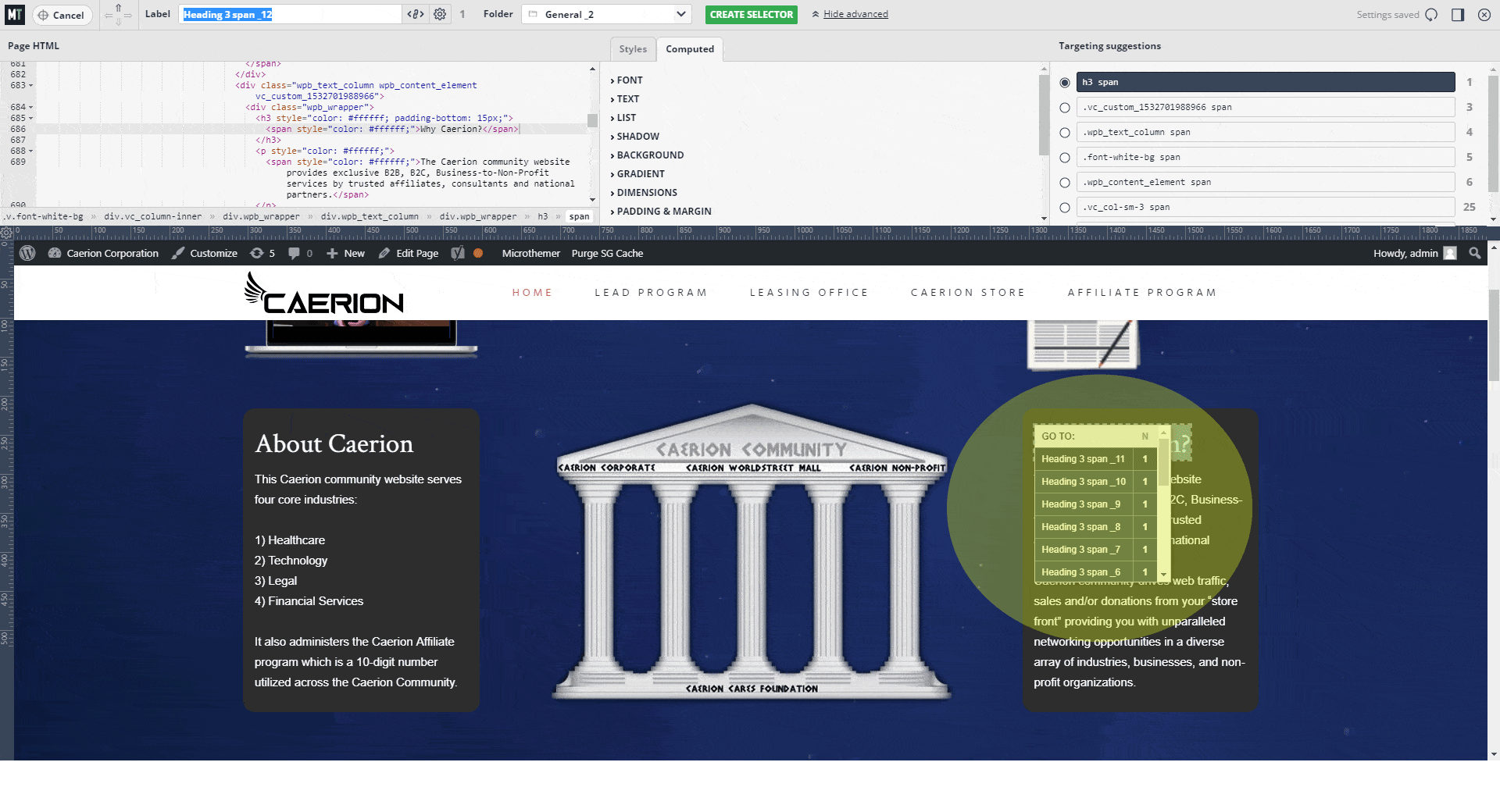
This increased the ‘specificity’ of the selector, making it override your other selector. You can learn more about CSS specificity by reading our tutorial. It’s a good concept to understand when making style changes with Microthemer. I also noticed that you have created multiple CSS selectors that target the same elements. When you are in targeting mode, if you hover over an element that you have already created a selector for, Microthemer will show a blue number instead of a green plus (+). If you click/hover over the number you will see a list of selectors, which you can navigate to instead of creating a new selector unnecessarily. Notice that you have 12 selectors targeting the heading:
You can delete duplicate selectors via the Selectors menu at the top left of the interface. Or by clicking the name of the selector in the top toolbar and then clicking the delete icon. You might also benefit from renaming some of your selectors to give them more meaningful labels that the default label MT suggests when you first create a selector. I hope this info helps. Please let me know if you need further assistance. Thanks, |