Tagged: jhbragg
- This topic has 4 replies, 3 voices, and was last updated 7 years, 1 month ago by
Sebastian.
| Author | Posts |
|---|---|
|
jjjas
September 24, 2018 at 7:50 pm
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. Hello Sebatian, I manage it with BB font setting but I think it would be good to take a look maybe? (FYI. before, there was no ‘hover’ font color setting on BB) No urgent at all. Jasmin PS. If you need, the credentials are the same. |
|
Sebastian
October 3, 2018 at 8:58 am
|
Hey Jasmin, I see that you managed to make the text dark when the button turns white hover in Beaver Builder. And if I understand you correctly, you want to understand why you were having some issues doing this in Microthemer. Having looked at your site I can guess why – the button is made of two elements. A link element for the main area of the button. And a child span element nested inside the link element. The span element wraps around the button text, and has independent styling. The font color for the button text was set to be white. This was overriding whatever font-color value you were setting on the link element. And so the solution would have been to create a selector for button text in Microthemer:
Does that make sense? Cheers, P.S. our educational note on nested HTML elements covers this issue. |
|
jhbragg
October 26, 2018 at 10:47 am
|
I am not able to get Microthemer to change the colour of the dropdown background and the hover colour on the header navbar. I am obversely not doing something right. I would appreciate any help to point me in the right direction. |
|
Sebastian
October 26, 2018 at 11:29 am
|
Hi James, Sure, I’m happy to help. Could you either send me a link to your site or access details via our secure contact form if you would like me to show you how it’s done via the Microthemer interface. Thanks, |
|
Sebastian
October 26, 2018 at 3:58 pm
|
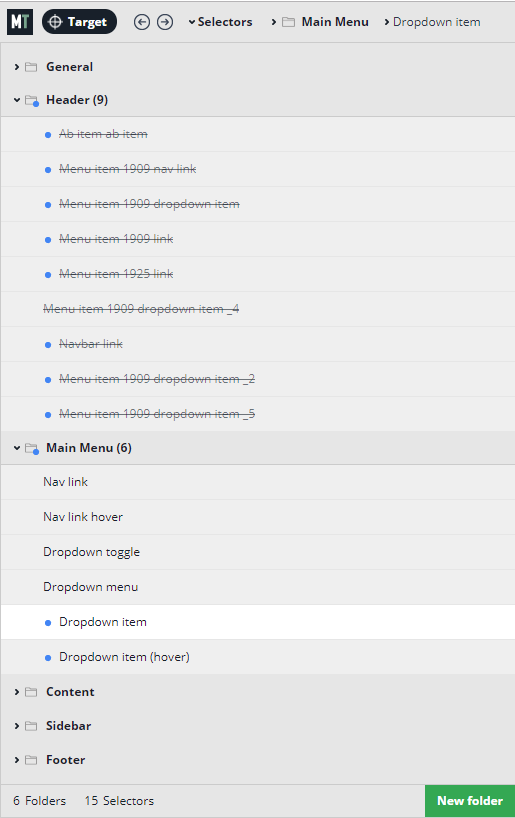
Thanks for sending access details. You had almost created the right selector for setting the background and text color for the dropdown menu item on hover – the selector called ‘Dropdown item‘. However, to make the selector target the dropdown items on hover, you needed to enable :hover via the CSS modifiers menu. This video shows how to create a hover selector. I also noticed that you created a number of selectors for targeting individual dropdown menu items e.g. Menu item 1909 link. These selectors included an id (e.g. #menu-item-1909) and so have higher CSS specificity than your general ‘Dropdown item‘ selector, which means they would override styles applied to the ‘Dropdown item‘ selector. It’s better to style multiple related elements with one selector where possible. And because the extra selectors you created for individual dropdown items had potential to cause confusion, I have disabled them all:
I moved the selectors you should keep to the Main Menu folder. You will also notice that I created some hover selectors for you, which you can now customize. I recommend that you delete the disabled selectors in the Header folder. I just wanted to keep them there for you to see. I hope that helps. Please let me know if you need further assistance. Thanks! Sebastian |