Tagged: first time use, getting started
- This topic has 3 replies, 3 voices, and was last updated 9 years, 7 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
willowcreek
January 16, 2016 at 5:27 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. I can start Microthemer from its admin menu item which opens a default page. How do I switch or start from a specific page? Believe or not, such a simple question isn’t covered in the documentation or tutorials. The quick start video launches Microthemer from the admin menu item and never switches to another page. Unless Microthemer can only style global setting from a single page?? That can’t be right? Sorry for being a noob. |
|
Sebastian
January 17, 2016 at 9:55 am
|
Hey, You’re right. This really should be in the docs. You can single click links in the preview to navigate onto the next page. If a page can’t be navigated to from the home page, you can manually set it via the field in the preferences. This should be in a more convenient place too. I will get round to both issues very soon! Cheers, |
|
tech500
May 26, 2016 at 10:03 am
|
Same here. With CSS Hero, you have a small icon that allows you to access the css editor tools on any page. I have no idea how to access Microthemer If a page can’t be navigated to from the home page. |
|
Sebastian
May 26, 2016 at 10:42 am
|
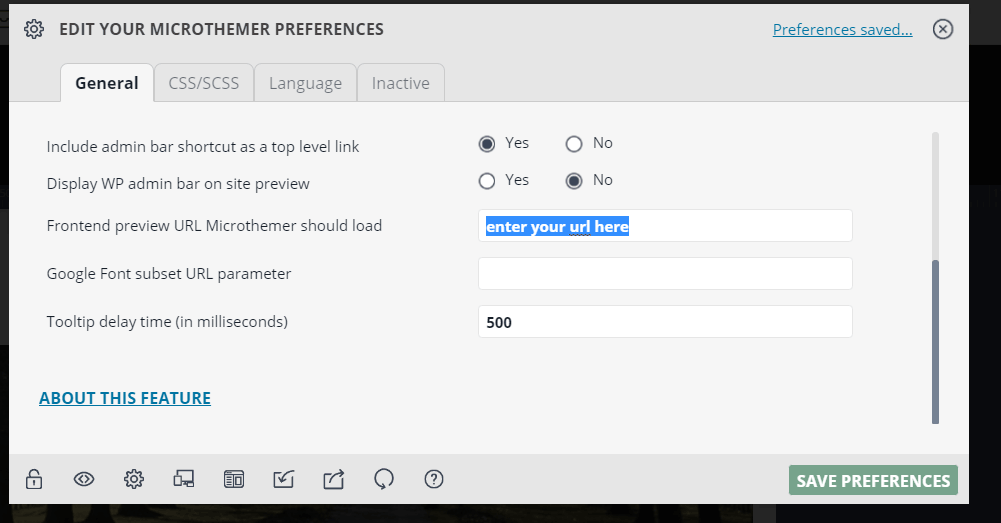
Hey, I think I may have already responded to your email. But for anyone else struggling to find the option in Preferences for manually setting the page for Microthemer to load, here’s a screenshot:
I hope that helps. Please let me know if you require further assistance. Cheers, *****UPDATE***** A Getting Started tutorial is now available on video. Watch here: |