Tagged: custom fonts, purchased fonts
- This topic has 6 replies, 2 voices, and was last updated 7 years, 4 months ago by
jjjas.
| Author | Posts |
|---|---|
|
jjjas
February 26, 2018 at 3:17 pm
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. Hello Sebastian, I would like to add custom fonts that I purchased. Jasmin |
|
Sebastian
February 27, 2018 at 10:08 am
|
Hey Jasmin, For getting the fonts to work, it doesn’t make a difference whether you add the custom fonts via the WordPress customizer, as you have done, or via Microthemer’s full code editor (View > code editor). I managed to apply your custom font to the Featured Pages heading in your footer by entering the font name (including the variation) into Microthemer’s font-family field. Login to your Microthemer interface to see this example. And clear the value perhaps, as it’s just there to demonstrate. You may prefer to move the custom font code to Microthemer’s code editor simply because it’s a bit cleaner than having the fonts output in the HTML code of every page (as is the case with the WP customizer). And if you do that, I recommend only copying a handful of the variations (@font-face rules) – ones you are definitely going to use. I see 18 variations at the moment. This can slow your site loading time down. I recommend selecting 1-4 if possible. So you might only paste the following for instance: Note: I changed wp-content/themes to /wp-content/themes in the above code to make the URL paths relative to the root of your site. Otherwise they would be be relative to Microthemer’s stylesheet. Should you choose to paste the font rules in Microthemer’s code editor, you will probably need to make the same adjustment to the URL paths in order for the fonts to work. Finally, I should release a new feature this week where Microthemer remembers recently entered styles so you will only have to input the font names once manually. After that you will see them in the dropdown. Microthemer will also provide a sampling feature, so you can sample e.g. font families loaded onto the page already, without having to even enter them manually once. I saw your comment on an old thread discussing that, it’s finally coming 🙂 Cheers, P.S. If you could send me a link to the page where you wanted the cut off corners effect, I will finish those ‘Clipped corners’ selectors I added to your site (regarding your other question). |
|
jjjas
September 11, 2018 at 5:45 pm
|
Hello Sebastian, I was hoping that the feature about adding custom fonts will be released with the update, is it done? Could you kindly indicate me where I should look into, please? I am still struggling to add custom fonts. Thank you! |
|
Sebastian
September 12, 2018 at 11:24 am
|
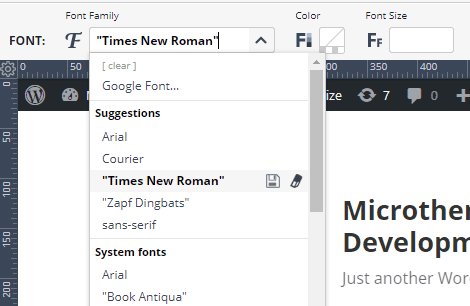
Hey Jasmin! The feature where Microthemer remembers previously entered style values, including fonts, has been added. And so too has the option for sampling font-family names that are active on the current page. Suggested styles are at top of the font-family menu. Microthemer automatically remembers the last 5 values entered,and any saved suggestions – you can save suggestions by clicking the save icon to the right of a suggestion.
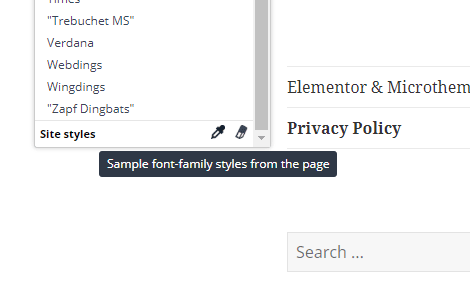
You can sample font-family styles already applied to the page by your theme, a plugin, or Microthemer using the eye dropper icon at the very bottom of the font-family menu:
However, you still need to upload your custom font to a directory on your website. And then load the custom font to pages on your site by adding the @font-face rules (as shown in my first reply) to Microthemer’s custom code editor (View > code editor). I can help you with the @font-face rules once you’ve uploaded the custom fonts to your site. Please send me access details for the site you’re working on via our secure contact form. Thanks! |
|
jjjas
September 17, 2018 at 3:26 pm
|
Hello Sebastian, I’ve tried so many ways but no luck. I have installed plugin call ‘custom fonts’ which made for beaver builder. Now custom fonts work for the site but don’t see with microthemer. So yes, I would appreciate so much for your help, again 🙏🏻 Now, I wonder with your help, if I would still need the plugin? Fonts are uploaded on the folder ‘/wp-content/themes/bb-theme-child/fonts’ THANK YOU Jasmin |
|
Sebastian
September 18, 2018 at 3:44 pm
|
Hey Jasmin, That’s great that you managed to load the fonts onto the site with the custom fonts plugin. That means all you need to do in Microthemer is enter the name of the font in the font-family menu. To make this easy for you, I’ve already entered the names of the fonts, so that they appear in the suggestions menu, and saved these suggestions so they never disappear from the suggestions menu. I saved the suggestions by clicking the save icon to the right of any menu item in the font-family menu.
I think it’s best to stick with the custom fonts plugin as you know how to load fonts onto your site with that. And you now know how to apply the custom fonts in Microthemer, and save the font names for future convenience. BTW I got the correct name of each font by looking at the naming of the font-files. For instance, I found a file called: Gentona-ExtraLight-webfont.woff So I entered the following font-family name in Microthemer: Gentona-ExtraLight I hope that helps! Cheers, |
|
jjjas
September 19, 2018 at 6:15 pm
|
Hello Sebastian, Themeover is great :)))) Jasmin |