Tagged: css
- This topic has 1 reply, 2 voices, and was last updated 9 years, 9 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
pjb2hh
October 3, 2015 at 11:21 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. Hi Sebastian, All is going great so far and the Wp engine purge of cache works great the changes happen almost right away. I have a couple sections, but I’m having some difficulties, That although I try to change them I can’t seem to find the right selector? Search Widget 1. The widget search text input I can’t seem to change to ( #565656 ) Here is an image for ref: http://imgur.com/9mRTedO You will notice in the top nav on my website the search nav is the correct theme. * Also I noticed that when I would double click on an active section or link like the search widget it would go through to the page next page, although I would still allow for a selector to be created is there another way to double click an item that’s active like say a link to a page without it going to the next page. or a way to highlight an attribute we want to change? Section Title Div 1. There a couple heading Div lines on the website, for example, featured posts and latest posts. Also in places like our submissions page, about page etc… I’m trying to change the colour of the lines to match our themes ( #0e141a ) Here is a image for ref: http://imgur.com/PdxZMCQ Posts Div 1. On our home page under the latests post section and throughout the site there are these lines that separate the posts, they are currently black and we would like to change them to ( #0e141a ) Here is an image for ref: http://imgur.com/OwxfuBX Footer widget text and back up top link 1. I have been having a hard time trying to change the hover link for this section(s) to match our theme ( #a40b03 ) Here is an image for ref: http://imgur.com/xCnEaqb All Posts page 1. we are trying to theme this section without any luck here is an image for ref : http://imgur.com/oP8mlIm I can give you access again if you need a closer look at it Thanks 🙂 |
|
Sebastian
October 6, 2015 at 10:03 am
|
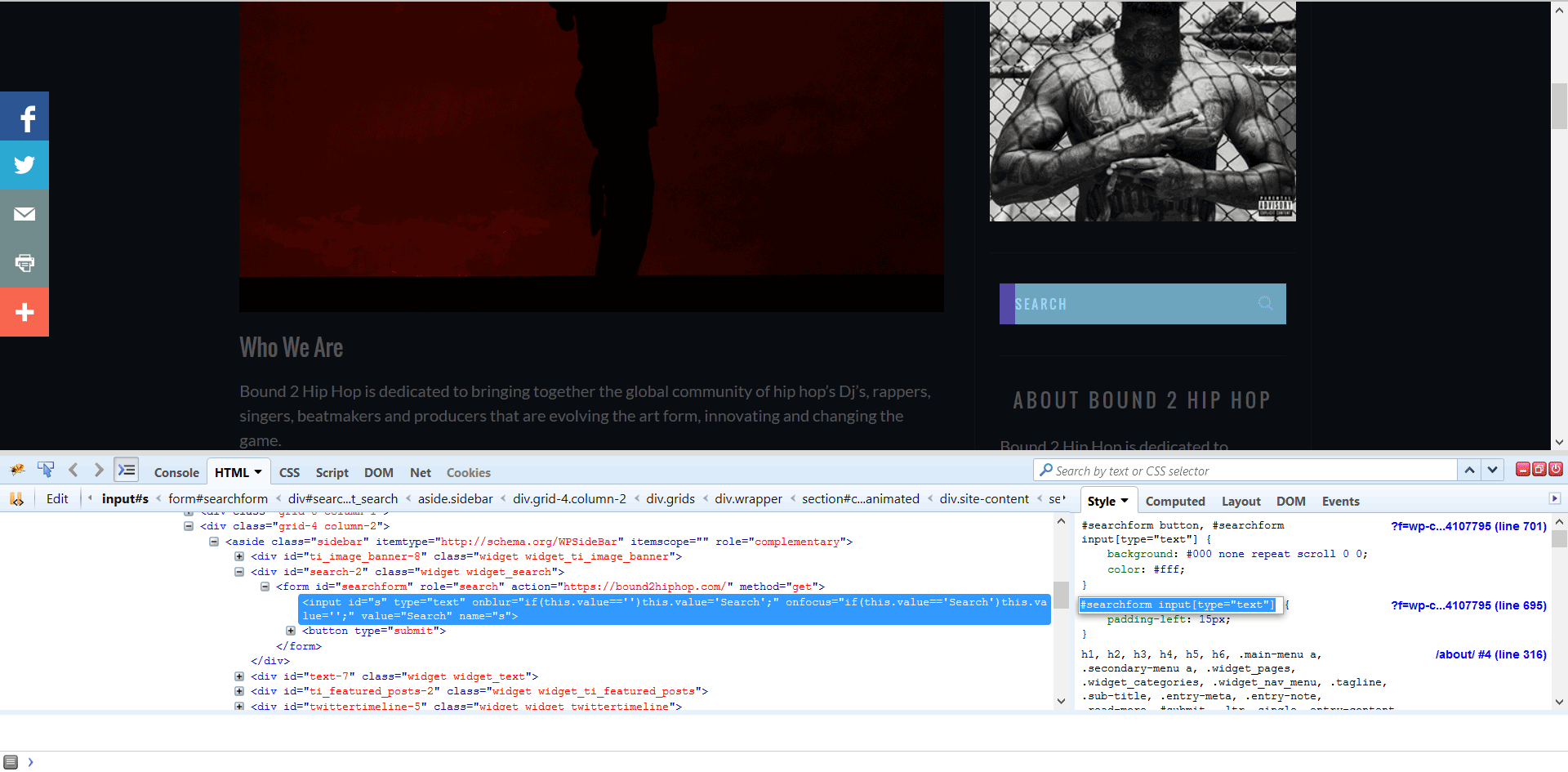
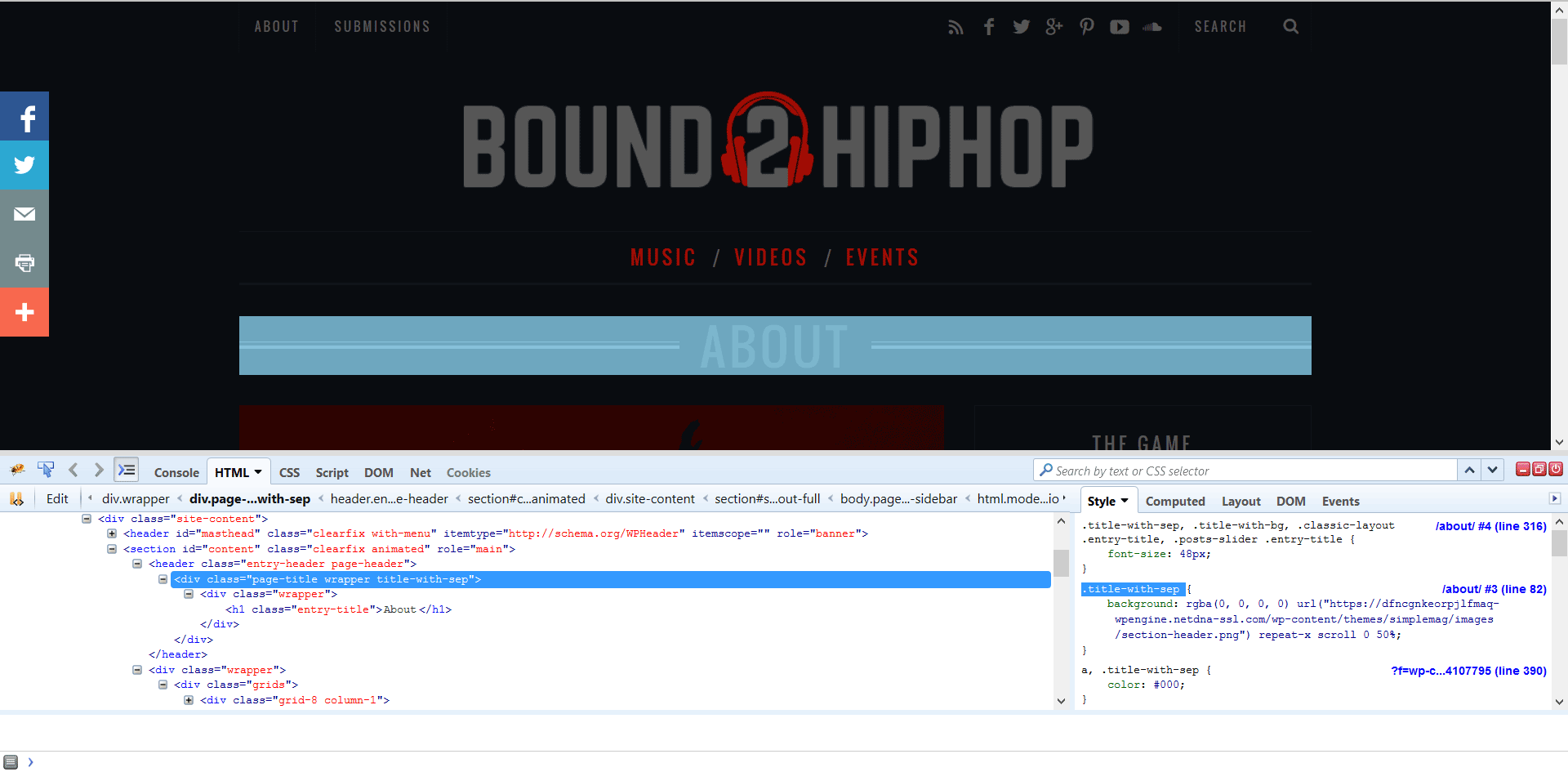
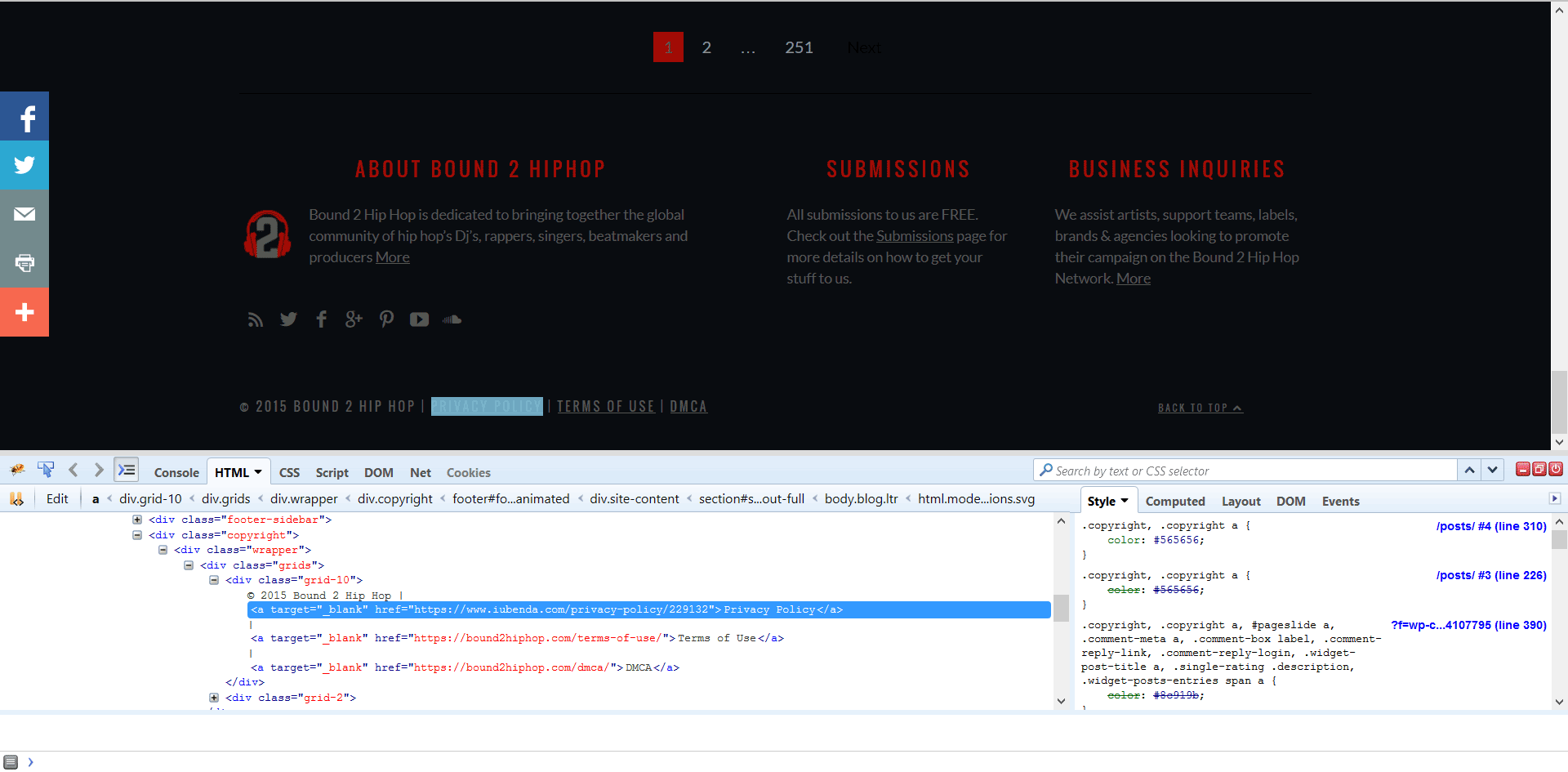
Hey, In my tutorial on designing responsively (which I’m struggling to find the time to finish) I explain how to use browser inspectors to help determine which elements to target. I’ll include some Firebug screenshots in my answers below to show how I learned what you need to do. Firebug is an extension for Firefox. But all browsers have an ‘Inspect Element’ option when you right-click things. The options that pop up at the bottom will look similar. The search widget Does double-clicking the search field not generate any good candidates in the list of selectors on the Targeting tab? Looking at the HTML I would expect it to be possible. The Heading Lines The lines are achieved by inserting a background image (section-header.png). You can’t change the color of a background image with CSS. You would need to replace the background image. You can do this via the Background options in Microthemer. The HTML element you want to target has the class: .title-with-sep Footer Links When you double-click links, the selector wizard will suggest selectors that have :hover at the end. For instance, the following selector would target your footer links in the hover state:
Posts Pagination I can’t really advise you on this without knowing exactly what you’re trying to do. Cheers, |