Tagged: active, selectors, styles history
- This topic has 1 reply, 2 voices, and was last updated 9 years ago by
Sebastian.
| Author | Posts |
|---|---|
|
AJFrane
June 21, 2016 at 8:59 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. One of my pages has the entire body in italics. I’m figuring there’s some selector which is overriding settings that are applying to the rest of my similar pages, but I’ve managed to forget what I did to create all this (since, once set, it’s been looking great!) I can’t figure out where to see which selectors are applying to what targets, and thereby turn them on or off to see if I can get this one page to look like the others. I did just rewatch the basic tutorial, which is still great, but didn’t help me with this. Here’s a link to what most of my FAQ Topic pages look like: And here’s a link to what this one FAQ Topic page looks like: Thanks for your help! (I noticed that our plugin is not up to date and requested our code-person update it, but this did not seem like an issue that stemmed from that, so going ahead and posting.) |
|
Sebastian
June 22, 2016 at 7:39 am
|
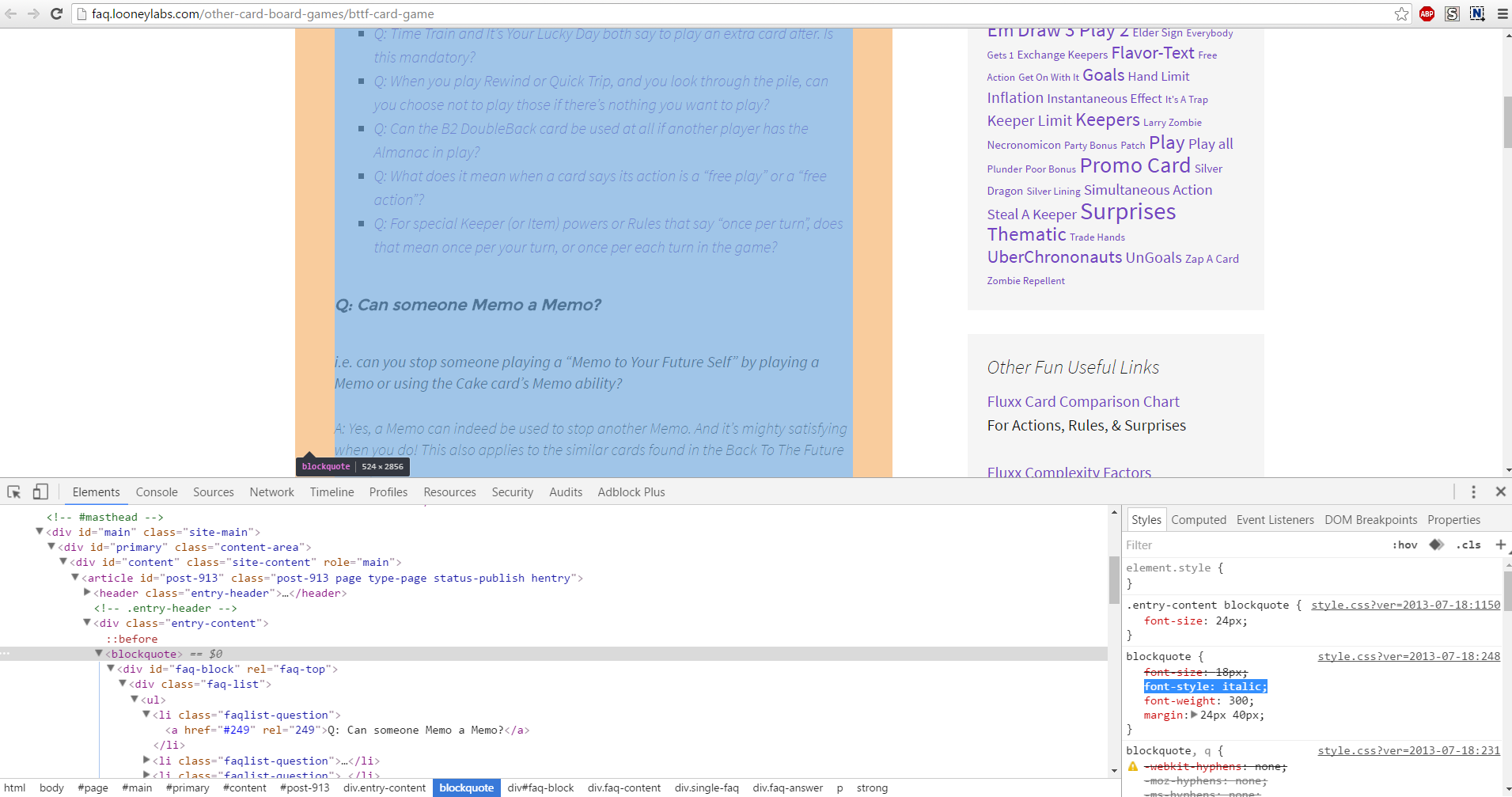
Hey, The whole page is italic because all of the content is wrapped in a blockquote element. I determined this by right-clickinh your site and chosing ‘Inspect’:
You can learn more about using browser inspectors here: https://themeover.com/html-css-responsive-design-wordpress-microthemer/ I recommend you edit the page in WordPress – switch to the Text tab of the editor, and remove the opening
at the end. I hope that helps! Cheers, *****UPDATE***** Selector highlighting is one of the many new features in Microthemer version 5.* Read more here: |