- This topic has 5 replies, 3 voices, and was last updated 6 years, 10 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
balticsamurai
April 18, 2014 at 1:38 am
|
Heads up! this post was created when Microthemer was at version 2. The current version is 7. Some references to the interface may be out of date. First I have to say – I love this plugin. Although I’m not a developer and couldn’t write CSS code if my life depended on it, with MicroThemer and a little googling around I can pretty much figure out everything I need. One thing though.. let’s say I’ve found some particular styling I’d like to apply to let’s say buttons, and it’s quite complex to replicate using traditional way – choosing every single item individually. I feel it would be easier just copy/paste whole code and apply same styling there. Before I started using Microthemer I just created custom.css where I just copied the whole code I found somewhere online to style an item. I couldn’t find an option to do this. Could you please point me out to the right direction? |
|
Sebastian
April 18, 2014 at 8:54 am
|
Hi there, I’m glad to hear that Microthemer is enabling you to get more things done. You have two options when it comes to custom CSS code. 1. On the bottom icons, the one on the right that reveals more icons in a popup will reveal a custom CSS icon. Click that and then paste your custom CSS into the textarea. 2. You can also paste styles in the CSS selector textarea (when you first create it or by clicking the “modify” link to the right of the selector). If you wrote “p { color:red; }” instead of just “p” in the CSS selector textarea, Microthemer would detect the presence of the curly braces and include the style red. The selector name gets prefixed with a “{}” to remind you that the selector has style code on it. I hope that helps! Please let me know if you require further assistance. Sebastian |
|
appscaptain
April 9, 2019 at 12:04 pm
|
How can i do this in the newest MicroThemer? I want to use MicroThemer to select an element, make a target and then add custom css that apply to only that target. The reason being MT doesn’t support pointer-events. I want to make a link un-clickable like described here: |
|
Sebastian
April 9, 2019 at 3:33 pm
|
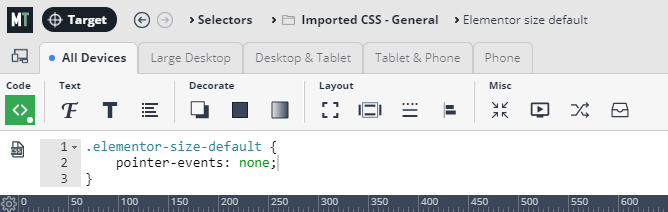
Hey, You can now use the icon to the left of the Font property group to enter custom styles:
Cheers, |
|
appscaptain
April 9, 2019 at 4:04 pm
|
Very cool! Thanks! Exactly what I was looking for! Thanks Sebastian! |
|
Sebastian
April 9, 2019 at 4:15 pm
|
You’re welcome! |