- This topic has 6 replies, 2 voices, and was last updated 7 years, 5 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
kiralyandras
October 16, 2016 at 4:24 pm
|
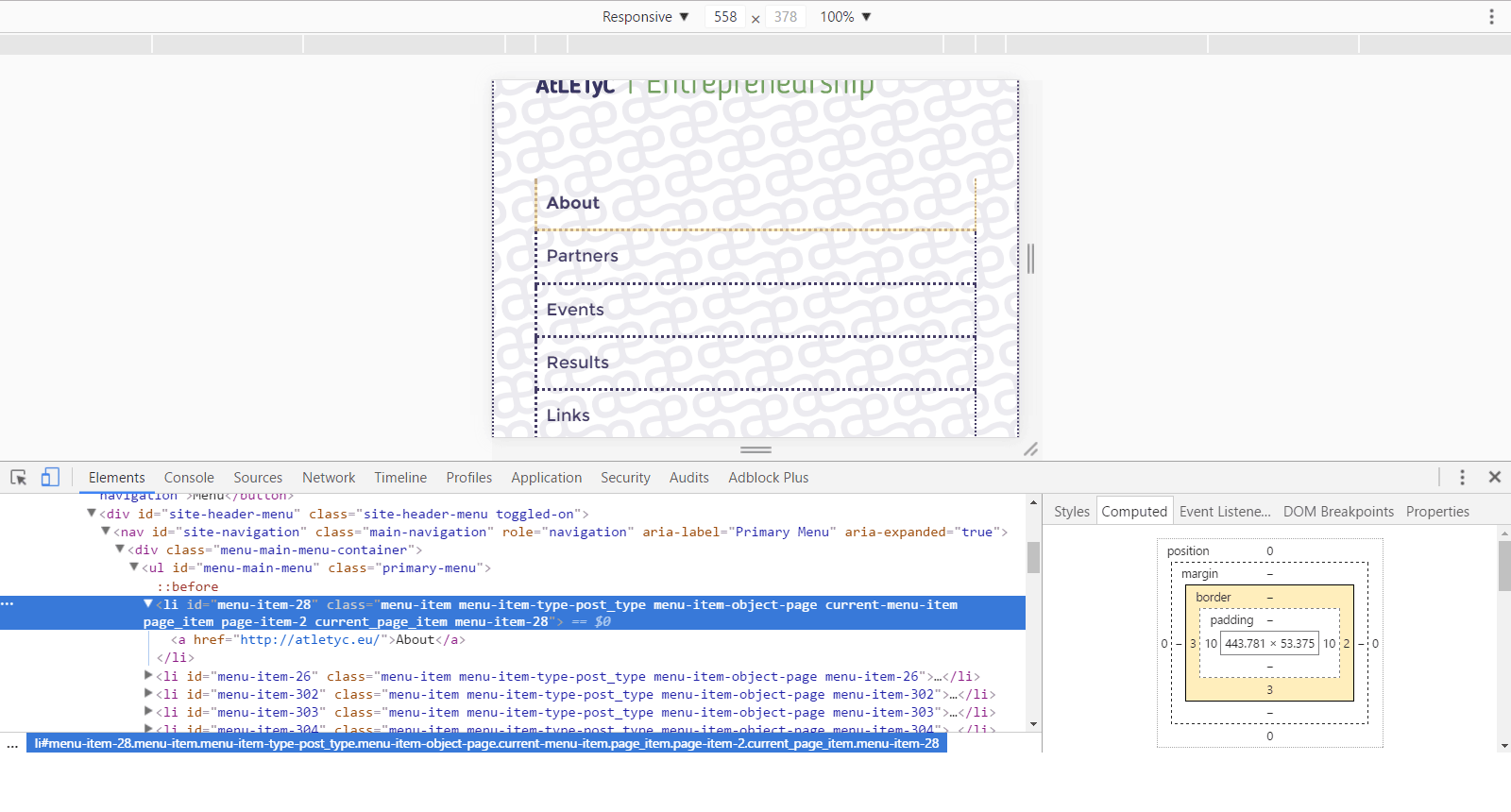
Hey! After the last update some part of the Microthemer CSS doesn’t appear. At those points I see something different styles I don’t know where come from but not the code I created and see in the editor. If I modify something it doesn’t appear. The problem related to the menu of the site and appears only in the 3 narrowest viewports when the menu collapses (turns) into a button and the same menu appears at the bottom in these widths. I am not sure if it’s related to the plugin update but don’t see any other reason, so I mention it. I am using the latest version of both the plugin and the Chrome browser. The site is at http://atletyc.eu and the created style of the menu doesn’t applied if the width of browser window is under 910 pixel. Click the [Menu] button and see the border of the menu elements. In Microthemer the border is 2 px dotted on the top and 0 px on the others but you see that the left and bottom has a 2 px dotted border and 1 px dotted on the right side. The selector is the proper one as you can see on the screenshot: https://goo.gl/eKAuxn (and I know this is the one). The behavior is the same in the latest Firefox too (under 32-bit Windows 7). Once again: this is worked earlier and stopped without any direct intervention. Any ideas? Thanks in advance, |
|
Sebastian
October 17, 2016 at 5:22 pm
|
Hey András, Perhaps you’ve changed something since posting, but I actually see that the border width on the left and bottom is 3px. And the border on the right is perceptibly thinner at 2px. I discovered this by inspecting your site with Chrome native inspector: So if you explicitly set the width of the left/bottom to 2px, or the right border to 3px things should look more consistent. As to why this happened without your intervention, could a theme update have applied a new default border-width style to your menu items? Cheers, |
|
kiralyandras
October 17, 2016 at 6:15 pm
|
Sebastian! Forget about the numbers! I’ve just measured those by eyes and the problem isn’t the values but the fact that the Microthemer CSS selector is different than what I see (both in MT and as a visitor). I defined 2/0/0/0 and the result is 0/2/3/3 (yes, my numbers were wrong). And once more: the defined style worked previously! Now this selector is “dead”: i can change any values (not just the border), and nothing happen. I tried delete and recreate it, but it didn’t help. Something new is blocking or overwriting the values of this selector, but just in the narrowest 3 viewports. There weren’t theme update in these days (BTW it is latest version of Twentysixteen). Any other idea? Thanks in advance. |
|
Sebastian
October 18, 2016 at 9:12 am
|
Sure, sorry I missed the main point that the selector wasn’t applying anything. If no value at all works, it’s unlikely all of your values are being overridden by other CSS rules. I suspect that the HTML of your theme is being altered by JavaScript on smaller screens, rendering your selector inapplicable. Or some other cause. Would you mind sending me login details for the site via this secure contact form? That way I can definitely recreate what you’re seeing. Because when I look your the stylesheet you create with Microthemer, I’m not sure why the selector would be ‘dead’: http://atletyc.eu/wp-content/micro-themes/active-styles.css Cheers, |
|
Sebastian
October 28, 2016 at 2:57 pm
|
A missing closing brace } in the custom code turned out to be the issue here. It was invaliding all subsequent CSS rules in the stylesheet. |
|
kiralyandras
October 30, 2016 at 3:15 pm
|
I need to investigate how did that happen, but it is definitely my task. The most important thing is that the problem is solved and all the CSS selectors are working now. Thanks for you professional help! |
|
Sebastian
November 1, 2016 at 10:17 am
|
You’re most welcome. Good luck figuring it out. If the code was added recently (ish) your Microthemer history might provide some clues. |