Tagged: div issue, duplicate div, two divs for one element
- This topic has 5 replies, 2 voices, and was last updated 10 years ago by
Sebastian.
| Author | Posts |
|---|---|
|
Artman
December 29, 2015 at 6:17 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. I’m not sure this a microthemer issue or not. I created 3 footer widgets to add columns to my footer which included registering the widgets in functions.php and adding the divs to footer.php and the accompanying css to custom.css. (all in a child theme). What is happening is I am getting duplicate div’s for each column. Each set of divs has a different dimension. In Microthemer I am getting divs id’s like: div#footer-widget2 div#footer-widget2 which is one size and div#footer-widget2 which is a totally different size offset from the first div. The site is here: website link I have been over and over the code and looking at my microthemer selectors to see if I inadvertently created something. Any help would be appreciated. |
|
Sebastian
December 30, 2015 at 6:19 pm
|
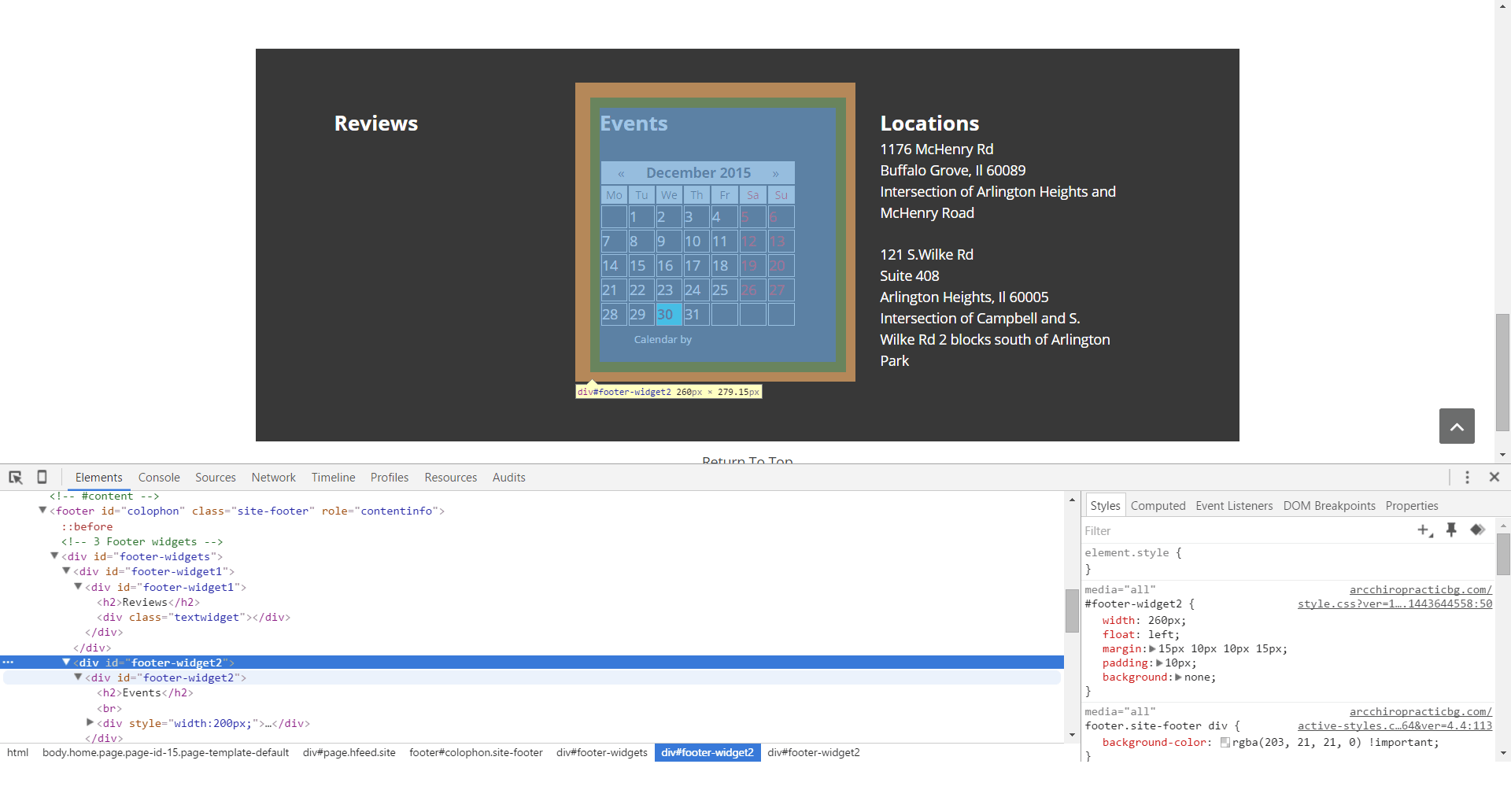
Hey Artman, I can see why you might be getting in a muddle trying to style the custom footer widgets. You’ve created a div element inside another div element with exactly the same id. I can see this from inspecting your site’s HTML: Notice that an element with an of #footer-widget1 has another div inside it, also with the id of #footer-widget1. This happens with your #footer-widget2 widget too. This is invalid HTML. A single id should be reserved for only one element on the page. Have you added the ids manually in your theme’s PHP files? If so, WordPress might be inserting the exact same ids when it produces the HTML for the widgets. Cheers, |
|
Artman
December 30, 2015 at 11:06 pm
|
Sebastian, I created these three columns by following this tutorial: How to add 3 column footer to WordPress theme I just copied and pasted the code. The only change I made to the tutorial is I surrounded the widget code in footer.php code with:
Perplexing |
|
Sebastian
December 31, 2015 at 12:14 pm
|
I think the sample code in the tutorial isn’t right. Try removing these lines in functions.php |
|
Artman
January 13, 2016 at 2:26 am
|
Hey Sebastian, Thought I’d let you know how this turned out. But, Basically it changes this code: to this But that seemed to make the whole difference. I renamed the asides to divs and put in my own id names. |
|
Sebastian
January 13, 2016 at 9:52 am
|
Thanks for sharing! I’m glad you got there in the end 😉 |