Tagged: copy styles
- This topic has 5 replies, 2 voices, and was last updated 6 years, 10 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
shamrockoz
August 23, 2018 at 8:27 pm
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. Hello, 1) I wish you had hover options available in the UI – rather than requiring me to copy a selector and then adding :hover – ok not a big deal – just easier to handle within UI. 2) How can I easily copy a selector style from one to another? What’s the best of doing that? Ideally, I would go into the CSS generated and make the copy / paste there but it is not editable. |
|
Sebastian
August 24, 2018 at 10:19 am
|
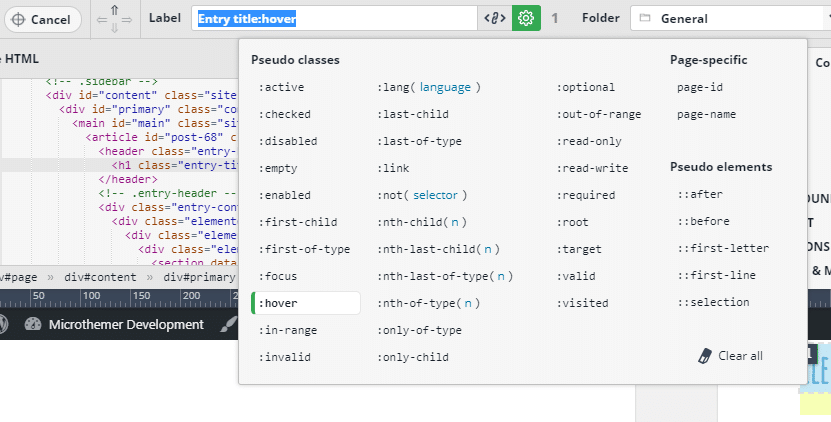
Hey, 1. You can use the UI to generate a hover selector in targeting mode. Click the CSS modifiers icon to the right of the selector label. You will see all pseudo classes and elements there, as well as an option to make MT’s selectors page-specific.
2. There isn’t currently an easy way to copy one property group’s field values to fields on a different selector (with OS style right-click copy / paste). This feature will probably be added at some point, but it needs to follow some other updates that are coming in the next few months. For your particular issue, I can recommend a few workarounds:
There is an option in the selectors menu to copy a selector, including all of it’s styles. You may need to expand the icons to see this icon. You could copy the selector after adding the gradient, and then edit the copied selector’s name and CSS code by clicking it’s name in the top toolbar. You can then use Microthemer’s targeting options to generate the appropriate selector, which you would copy from the Targeting suggestions pane on the right (with the advanced options expanded).
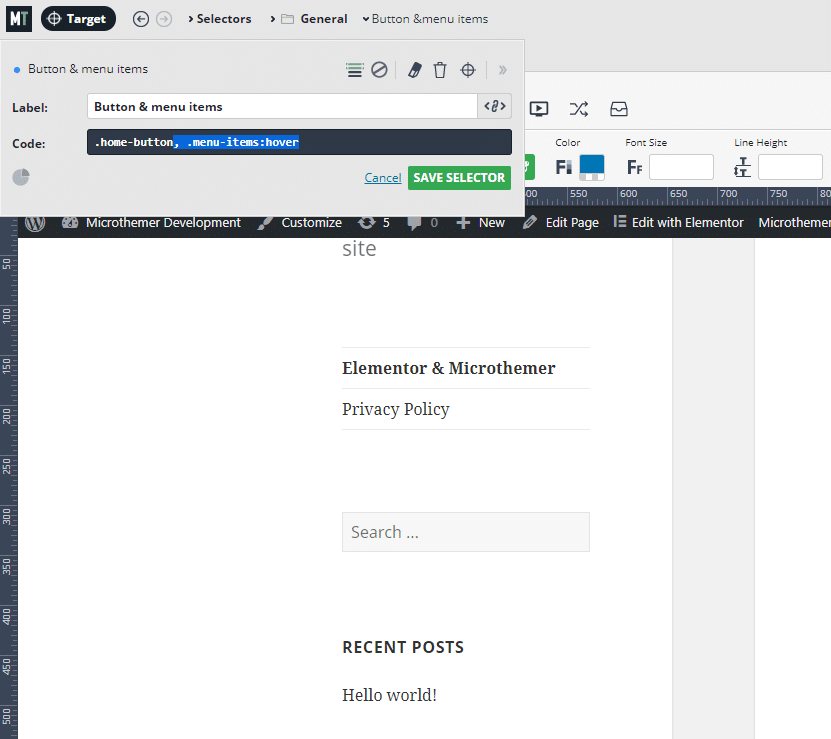
(I suspect you know this already, but for the sake of other readers) Similar to above, you could use Microthemer to get the selector for the menu items in the hover state, and then manually adjust the selector for the home button. You would add a comma and then paste the menu items selector, making a new selector that targets both types of element. If you wanted to add other styles to the home button that you don’t want to apply to the menu items, you would create a separate selector just for the home button. And perhaps a separate selector for the menu items.
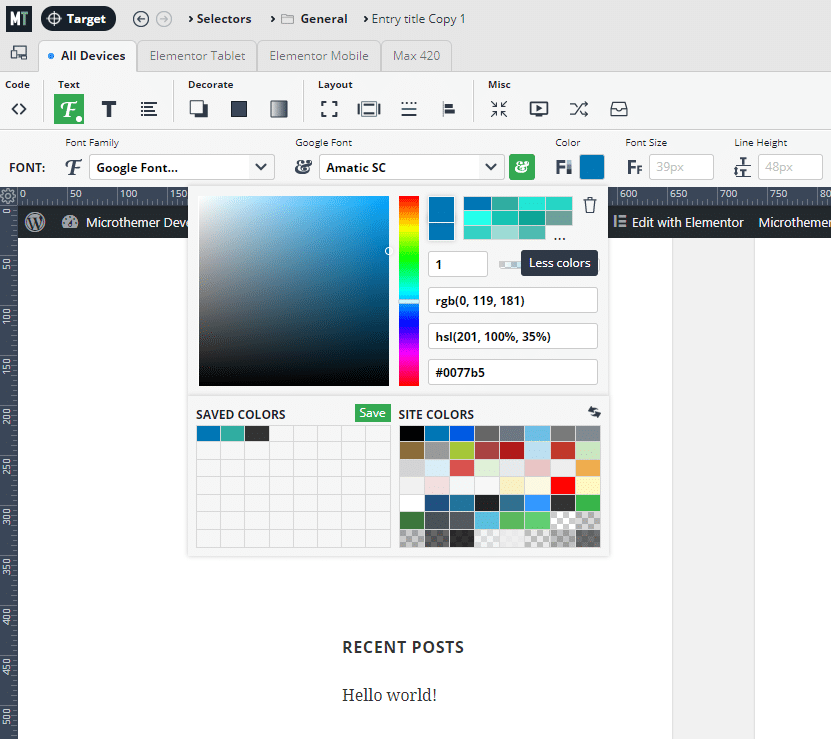
If you click the three dots in the color picker, you will see two more palettes. Click the save button to save the current color. Once you’ve saved the two colors for the gradients it will be easier to apply them on the other selector. Recent colors also save time without having to save the colors, but only the last 12 colours are remembered. I agree, it would be nice to have the generated CSS code editable, but this would need to sync up with the UI fields, which isn’t supported yet. I hope that helps, please let me know if you have any other questions. Thanks! |
|
shamrockoz
August 24, 2018 at 2:46 pm
|
Awesome! Thank you Sebastian – and it’s fair to update this later. Will you also take a look at Brizy.io as potentially another Page Builder where you might have integration with? These are VERY early days for Brizy and they are certainly not ready for integration yet – but can you put this on your radar? Cheers, Steve |
|
shamrockoz
August 24, 2018 at 2:55 pm
|
Also – while I am writing this – perhaps have a Trello platform for requests … Or perhaps integrate that with GitHub. Requests 1) Copy one property group’s field values to fields on a different selector (with OS style right-click copy / paste) I’ll be honest Sebastian – early adopter of your product which I have not used in a long while. But Dave Foy’s news trickled in re: MicoThemer and Elementor and I was HUGELY impressed! Great work Sir! |
|
Sebastian
August 27, 2018 at 3:02 pm
|
Hey Steve, Sorry for the slow reply. I’ve just returned from a 3 day wedding. And thanks for your suggestions, I’ve added the Brizy one to my task list. The other two were already on it 🙂 A public trello board / GitHub might be a good system for logging customer suggestions and sharing the development road map. I’ll look into that. I hope you find the Elementor-Microthemer combination works well. If you have any thoughts on how to enhance the workflow further please let me know. Thanks! |
|
Sebastian
August 27, 2018 at 3:02 pm
|
Hey Steve, Sorry for the slow reply. I’ve just returned from a 3 day wedding. And thanks for your suggestions, I’ve added the Brizy one to my task list. The other two were already on it 🙂 A public trello board / GitHub might be a good system for logging customer suggestions and sharing the development road map. I’ll look into that. I hope you find the Elementor-Microthemer combination works well. If you have any thoughts on how to enhance the workflow further please let me know. Thanks! |