Tagged: selector pane, target, update
- This topic has 1 reply, 2 voices, and was last updated 6 years, 10 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
htcmaarten
June 8, 2017 at 5:04 pm
|
I’m sorry – I posted this also as a direct support question. Anyway: |
|
Sebastian
June 8, 2017 at 7:23 pm
|
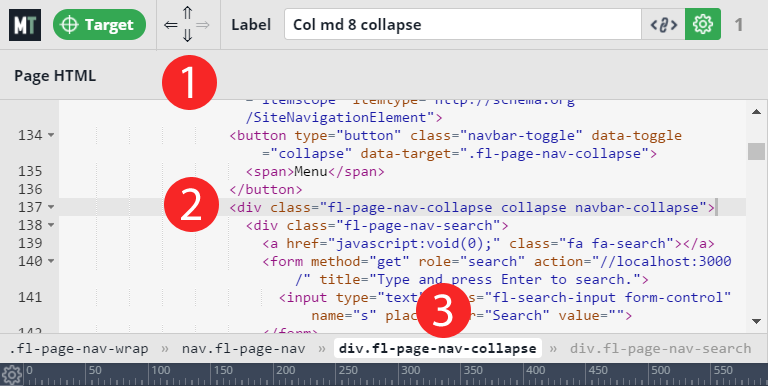
Hey, In this particular case with the logos, you are probably targeting the correct element – the images. If you set margin-left/right to auto and display (see Behaviour group) to block your images should center align. However, I hear what you’re saying. Our feedback survey revealed that: a) Many people missed the utility of the breadcrumbs and HTML pane in the advanced targeting view, which provide the same functionality as the up/down arrows for moving up to parent elements. And that those that made use of the arrows, don’t necessarily want to work with the advanced view open all the time. b) They miss familiar layout of having things on the right. So to respond, I’ve just released an update (5.0.2) which includes the HTML navigation arrows in the basic targeting view. So you can easily move up to parent elements. There are now 3 ways to switch targeting:
And as you read this, I’m working on a ‘Dock to right’ option for the selector wizard, using the same layout as before. This was always planned in fact. But recent feedback has made us aware that it should be a top priority. So thanks for sharing your point of view. Negative feedback makes Microthemer better. And we will always listen to feedback of any kind. Cheers! |