Tagged: apply selectors, apply styles
- This topic has 33 replies, 8 voices, and was last updated 8 years, 11 months ago by
cloud711.
| Author | Posts |
|---|---|
|
magnetbuilder
October 3, 2015 at 1:38 am
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. Hi, I’ve had your tool for nearly 6 months and for the life of me I don’t know how to use it with Beaver Builder. I decided to sit down and try and crack it tonight but it doesn’t seem to work in a way that makes it easy to select different components. I have been using CSS Hero and I think your tool could be really powerful. The issue I have is that it selects for example all H3 on page – whereas BB works with rows and columns – with CSS Hero I am able to target individual H3 elements within a row and style. How do I do this with microthemer. I want to only select row related content – not all content on the page. How can it recognise the individual modules in a row? When you add an new item in a row – it is given a new ID. If I have multiple h3 in a row, then if I select one for styling it will select all h3 in that row (using CSS Hero) – but will not select other h3 items in a different row. Is there a way to import all the standard Beaver Builder CSS classes so they can be recognised? Is there a way to target specific elements on a page? Could really do with some help here as I’m making no progress. ANyone else using this with Beaver Builder, and if so any suggestions. Thanks in advance. D |
|
Sebastian
October 4, 2015 at 12:34 pm
|
Hey, from reading about your h3 problems my guess is that I can suggest a way forward. Microthemer should be able to create selectors that use the row/column specific classes that Beaver builder generates, thus allowing you to apply your styles less broadly. The solution will probably involve choosing different options from the list of selectors on the Targeting tab of the selector wizard. If you could send me a link to your website I can advise you further. Or if you’d like to send me site login details via this secure contact form I can create a couple of example selectors for you. Thanks! |
|
magnetbuilder
October 5, 2015 at 9:22 pm
|
Thanks Sebastisn. This will really help!! I’ve sent you login details on the contact form. D |
|
Sebastian
October 6, 2015 at 12:04 pm
|
You’re right actually. It wasn’t easy to style those h3’s with Microthemer. The selector wizard was missing the elements with unique node classes e.g. .fl-node-55e7487c9c442. We will address this issue when we update the selector wizard – Microthemer will widen it’s net when searching for possible selectors. But as it’s a bummer that you have to wait for this update, I’ve manually created 24 different selectors that will allow you to target the h3’s on the example page you set up. Note: I created ‘span’ selectors because each h3 element has a child span element. These span elements control the color of the text, and possibly some other styles. I created the selectors by inspecting your page with Firebug and identifying the unique node classes for each h3 or column. I then created selectors using these node classes, e.g.
I posted some screenshots of using Firebug in this recent forum post, which may be informative: https://themeover.com/forum/topic/confused-on-a-few-sections/#post-7366 Cheers, |
|
magnetbuilder
October 7, 2015 at 12:25 pm
|
Thanks Sebastian, Really appreciate your time and efforts. It’s also good to know that it wasn’t me 🙂 – I couldn’t understand why it never worked for me. I will test it out later. I can set up a testing site for you with a clean install and BB plugin – that you can use as you choose to test out any changes when doing the future selector updates. Will send you the details later via the contact form, if this is OK with you. No strings, just want to do my little bit for the community, if it will help. Cheers |
|
Sebastian
October 7, 2015 at 1:07 pm
|
Thanks for the offer Dennis. But actually Beaver Builder have been kind enough to send me a copy of their plugin for testing purposes. I’m actually planning to make it easier to integrate Microthemer and Beaver builder following an improvement suggestion by Abland (to automatically add ?fl_builder to the preview URLs in Microthemer, so you can use beaver builder within MTs preview). I haven’t done this yet due to other priority features. But it would make sense to add this as soon as I’ve updated the selector wizard. Cheers! |
|
magnetbuilder
October 7, 2015 at 3:20 pm
|
OK, that’s great. I can’t wait. Thanks once again for all your support and the great work you’re doing. Cheers |
|
mrshiney
October 12, 2015 at 9:42 pm
|
Im too very excited about this as l’ve just started using beaver Builder with Microthemer. I did try CSS Hero but Microthemer seems way more powerful and with the stuff in the pipe line I think I’ve made the right Choice 🙂 |
|
Sebastian
October 13, 2015 at 8:09 am
|
Great! 🙂 |
|
donna200
November 1, 2015 at 9:37 pm
|
Hi has all this been fixed yet for working with BB i also now use BB for all the sites i make for my customers and on the fence to buy Microthemer or CSS hero would like to get Microthemer if it is working now with BB? It would be great if it would work with BB with out needing to name and save everything as well. |
|
Sebastian
November 2, 2015 at 10:07 am
|
Hey Donna, unfortunately we haven’t rolled out the new selector wizard yet. If you sign up to our edge mode newsletter you will get notified when we pilot it in edge mode, which will be a few weeks before it is officially released. |
|
chassa2556
November 6, 2015 at 10:14 pm
|
I too am having this problem with BB – these two products could be a match made in heaven its a shame that its not calling the row class and h3 tags that I’ve assigned correctly. I’ve already signed up to Microthemer so looking forward to this being fixed. CSS hero was much more logical in this respect but I didn’t like the interface so much. Please fix this as soon as possible! |
|
Sebastian
November 8, 2015 at 8:57 am
|
I hear you loud and clear guys 🙂 |
|
lynnr321
November 13, 2015 at 10:41 pm
|
I’d like to chime in. I’m not great at css, but I’m not understanding how to apply the styles I’ve created on other pages. I’ve been struggling with it all day and feel I must be missing some very elementary piece. A video or step by step of how to apply the styles from page to page and work with BB would be nice. I’m lost… |
|
mrshiney
November 14, 2015 at 1:10 am
|
Lynnr321 you can add custom classes to BB and then just target them. |
|
mrshiney
December 16, 2015 at 10:07 pm
|
It’s gone abit quite is there any news on the responsive tutorial, edge mode, and implementing beaver builder into microthemer better? |
|
Sebastian
December 17, 2015 at 11:03 am
|
Christmas was the personal deadline I set myself for the tutorial. I’ll probably miss that. Better integration with Beaver builder will follow. I know it’s frustrating not knowing exactly when things will get done. But rest assured, if you’re keen to see these updates, I’m even keener 😉 |
|
mrshiney
December 17, 2015 at 7:27 pm
|
Thanks for the update. |
|
donna200
June 18, 2016 at 6:01 am
|
Was this ever made to work with BB yet i do not see any new info on it.?? Sill can not buy this till it works with BB this is all we are using now for sites. |
|
Sebastian
June 18, 2016 at 2:33 pm
|
Hey Donna, Microthemer hasn’t been optimized for Beaver Builder yet. But that’s still on the to do list. It shouldn’t be too long now… |
|
Abland
June 18, 2016 at 3:30 pm
|
Hi, Everyone, For quick and dirty, in your wordpress admin go to menus and create a Custom Link with url: When in the microthemer interface navigate to the page you want to edit and then click that custom link to open the builder inside the interface. Word of advice is exit the builder to do css edits. It’s a bit easier that way. |
|
Sebastian
June 18, 2016 at 5:17 pm
|
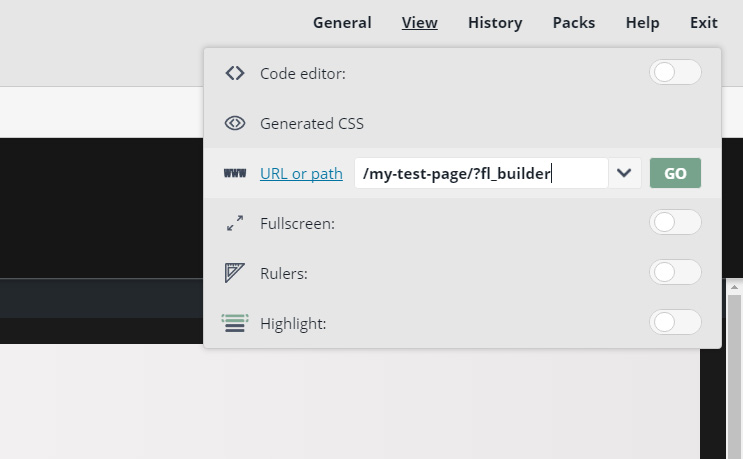
Thanks for the tip Abland. There is actually another way to trigger beaver builder from MT more easily, now that the menu system has been updated. Hover over the new ‘View’ option, then click the ‘Change site preview URL’ link, then simply append ‘?fl_builder’ to any URL path. Finally click the ‘GO’ button.
However, with regards to updating Microthemer’s selector wizard to do a deeper search of Beaver Builder’s classes, that’s still on the way. And so are some other optimizations to make using MT with BB easier. Cheers! |
|
Abland
June 19, 2016 at 6:57 pm
|
Hi, Sebastian, Very useful tip on the preview url – even more so because it pointed me in the direction I needed to configure a custom menu item. Javascript isn’t my strong suit so after some fumbling I worked it out 😉 |
|
Abland
June 20, 2016 at 7:38 pm
|
I read through this thread a bit closer 😉 and this is what I currently do for targeting specific elements:
Between the Targeting and Inspector tabs I’m able to select any single or group element I need. The issue with Beaver Builder is there’s a few elements nested between the h1 and the first available unique class. If anyone can make it work my bet’s on you, Sebastian, but that’s still a pretty tall order. |
|
Sebastian
June 22, 2016 at 7:26 am
|
@Abland – many thanks sharing your Beaver Builder targeting technique. The new selector wizard will suggest nth-of-type() selectors. This should help. Although nth-of-type() doesn’t solve all targeting issues. I will raise the issue with the Beaver Builder guys if the generated HTML is untargetable even with more complex CSS selectors. |