- This topic has 6 replies, 2 voices, and was last updated 7 years ago by
Sebastian.
| Author | Posts |
|---|---|
|
jassheridan
December 17, 2018 at 12:37 pm
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. Hi, I’d really appreciate some help / directions to tutorials so I can learn myself for. |
|
Sebastian
December 17, 2018 at 8:14 pm
|
Hey, Not at all, perfectly valid questions! 1. You have targeted the div with a class “job” for the job title. But there is a link element nested inside this div that has a color setting of it’s own. To override this you must target the link with Microthemer, rather than the parent div element. I would expect this to be possible by precisely clicking on the link text. But if not, click the down arrow to the left of the selector label in targeting mode to shift targeting down from the div element to the link element. You can learn more about nested HTML elements (like your div and link) on our educational note here: https://themeover.com/a-fluid-header/#nested-elements 2. Yes, I think flexbox would be a good fit with your requirements. The following tutorial will help you get to grips with flexbox: https://themeover.com/microthemer-flexbox/ (the sample HTML code provided is really useful for experimentation). I hope that helps. Please let me know if you have any further questions. Thanks! |
|
jassheridan
December 21, 2018 at 5:42 pm
|
Really appreciate your help and I’ve absorbed the flexbox videos… But firstly targetting the link… There is no option to down arrow on the selector to the lower level. I’m sure I must be being a bit dim, but I just can’t figure it out. Thank you again |
|
Sebastian
December 21, 2018 at 10:09 pm
|
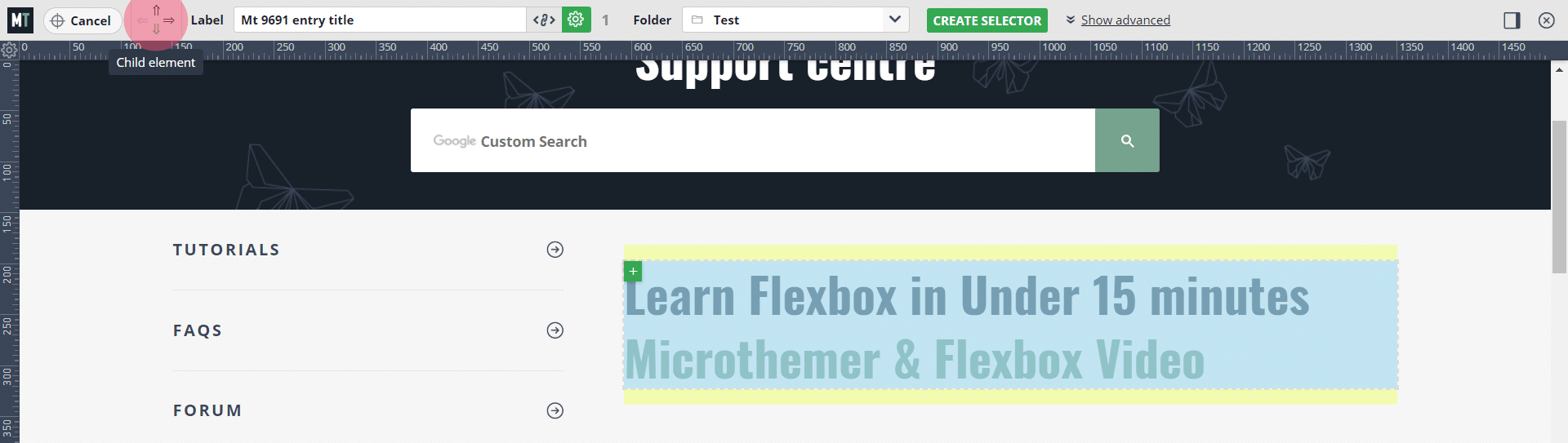
Hey, Not at all, my description would have been better with a picture. These are the directional controls I was talking about, highlighted in red:
If you could send me access details for the site you’re working on (via our secure contact form) I would be happy to check things are working, and provide a video demo of how to target the link element, for future reference. Cheers, |
|
Sebastian
December 22, 2018 at 9:09 am
|
(just updated my previous post to include the link to our secure contact form, which I forgot to add yesterday) |
|
jassheridan
December 22, 2018 at 9:29 am
|
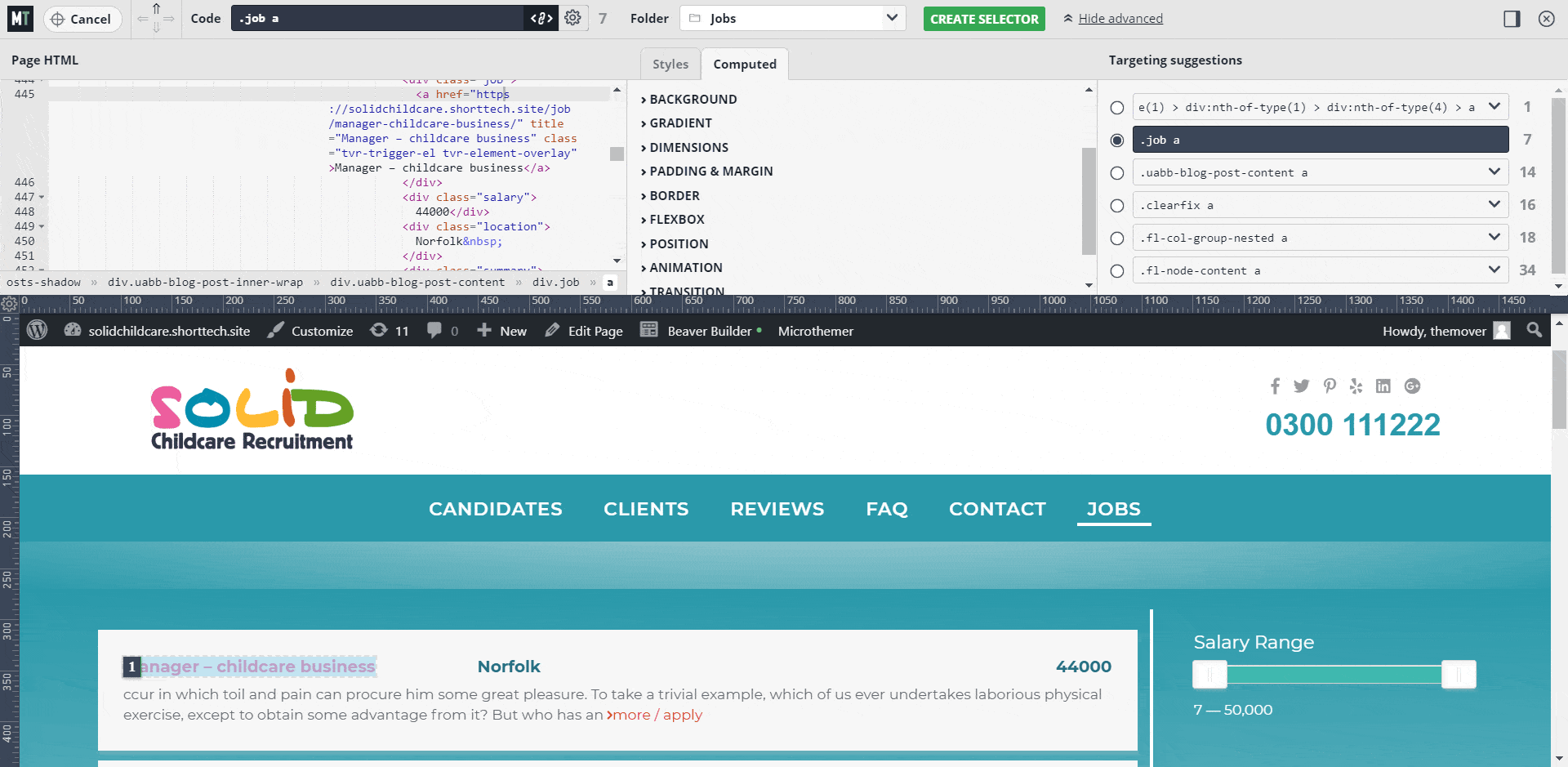
Yes, my screenshot was meat to show that I couldn’t target any deeper. Anyway – have messaged you privately on form. Excited to hear back with solutions 🙂 THANK YOU sooooooooo much |
|
Sebastian
December 22, 2018 at 7:50 pm
|
Great, thanks for sending details. I’ve had look around and made a few changes. Unfortunately I can’t show you what I did via a video because Monika and I are staying in a really remote part of El Hierro with barely any internet. Uploading an image takes aeons so video is out for the next few days. I can however explain what I did (in response to the comments you sent via email):
I hope that helps. Please let me know if you have any further questions. Thanks! |