- This topic has 49 replies, 10 voices, and was last updated 8 years, 1 month ago by
pingram3541.
| Author | Posts |
|---|---|
|
Sebastian
April 30, 2017 at 10:39 am
|
Heads up! this post was created when Microthemer was at version 5. The current version is 7. Some references to the interface may be out of date. @mrover – many thanks for your bug reports. I’m not getting the same errors on my WAMP install, but I have a clue as to why you might be getting the errors. I’ll include some updates that attempt to fix your issues in the next iteration of the beta. And I may contact you to check they’ve worked, if that’s OK? Many thanks, |
|
mrover
April 30, 2017 at 3:13 pm
|
Sure, contact me whenever. |
|
olleka
May 7, 2017 at 8:37 am
|
Hi. Regards |
|
majamaki
May 7, 2017 at 9:02 pm
|
Finally got to try out the beta, seems like it is much faster when working in the Microthemer UI (although I’m only testing it on a new site). While I have not use the inline selector functionality that much as I tend to add/write classes directly via the folders section, I can see how it is greatly improved and streamlines the workflow, especially with the advanced view. Will the final release be adding the option to save popular or frequently used colors? (I had previously emailed about this to utilize something similar to the way Beaver Builder allows you to save colors). This has been one of my biggest pain points of having to go back and forth copy/paste from a site style guide or photoshop file. It would be very handy to be able to add frequently used colors that can be quickly accessed and selected. Really looking forward to the final release, when are you expecting a final version that we can install on live sites? |
|
Sebastian
May 8, 2017 at 1:26 pm
|
@olleka – I’m glad you like the new version. The current beta focused on a myriad of targeting improvements. It will be released very soon. And then our sole focus for incremental 5.x updates will be increasing the number of CSS properties supported via the GUI, and improving their usability. I’m happy to put flexbox at the top of the list because these properties will be both straight forward to integrate and very useful for end users. Thanks, |
|
Sebastian
May 8, 2017 at 1:37 pm
|
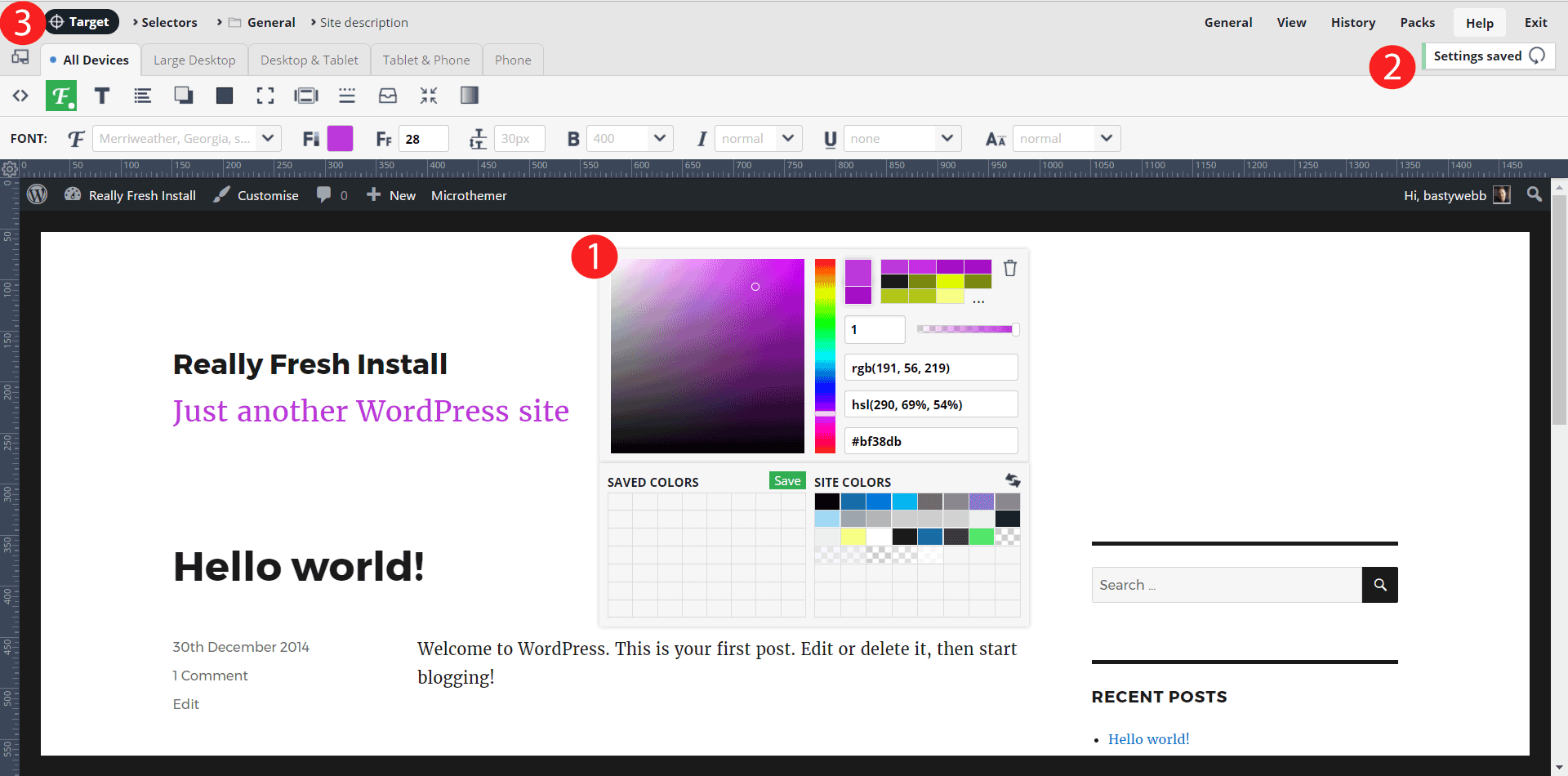
@majamaki I’m just polishing off the color palette feature now. It’s possible I’ll release it in a new version of the beta on this thread later today. Although final checks might add another day or two. After that, I will update the getting started video, and run more thorough tests. The final testing phase could be quick or long depending on how many/difficult the bugs turn out to be. So I can’t give you an exact date. But I’m working all hours on it 🙂 I’m glad you like the changes in the first beta release, I hope you like the color palette too:
Cheers, |
|
majamaki
May 8, 2017 at 2:11 pm
|
@Sebastian – thanks for the update and all your efforts. I can’t wait to start using it, sounds awesome! 😀👍 |
|
Nelmedia
May 10, 2017 at 1:03 pm
|
Hey Sebastian, I’ve sent you a couple of emails about the new version 5 and a demo video I created that I wanted to post on Facebook, but wanted to have your approbation first… I’ve never got an answer: did you get those emails? Nelson |
|
Sebastian
May 10, 2017 at 1:16 pm
|
Hey Nelson, No I didn’t get your emails! That’s worrying. Which email address did you send to (just the bit before @themeover.com please, so I don’t get spammed)? Yes by all means post your demo video. I’d love to see it, and your emails 🙂 Thanks, |
|
Sebastian
May 10, 2017 at 1:40 pm
|
Ah, I’ve just found them in spam. I’m really sorry about that. You emailed me ages go! Oh man, I’ll watch your video now and respond via email 🙂 |
|
Sebastian
May 11, 2017 at 4:57 pm
|
Hello everyone, I’ve been addressing all of your helpful comments about the V5 beta over the past month. Here is the new beta version 5.0.0.1. I will release it once it’s passed some final checks, and found a way to speed up the advanced HTML inspector. @Nelmedia highlighted that this can run very slowing on large themes that output lots of HTML elements. He’s kindly given me access to a theme that outputs 11K lines of HTML. If I can get it running smoothly on that, it should be workable for most users. Did anyone else find it to be slow with their theme? I’ll explain the amendments in this version in roughly the order they were requested.
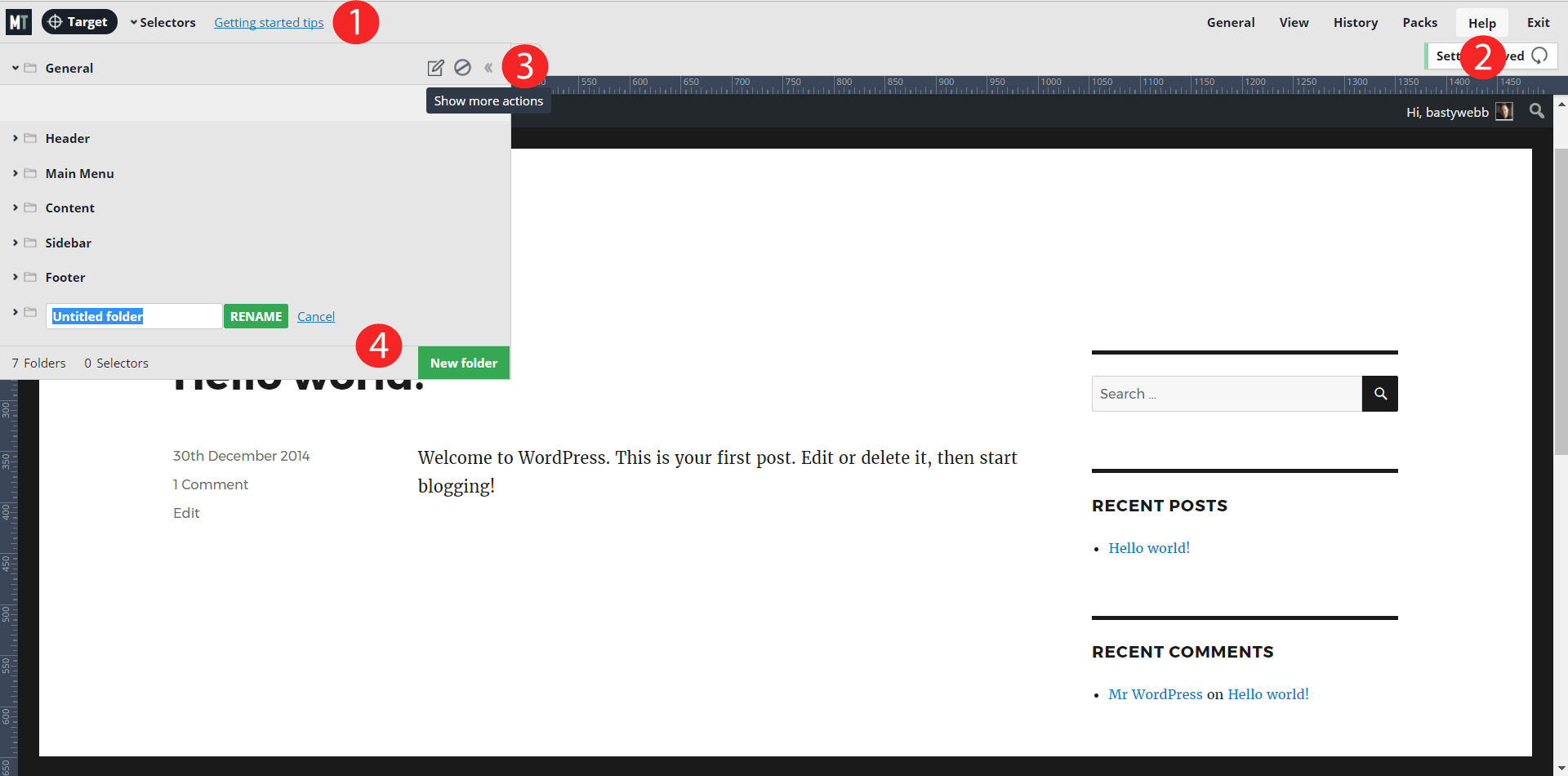
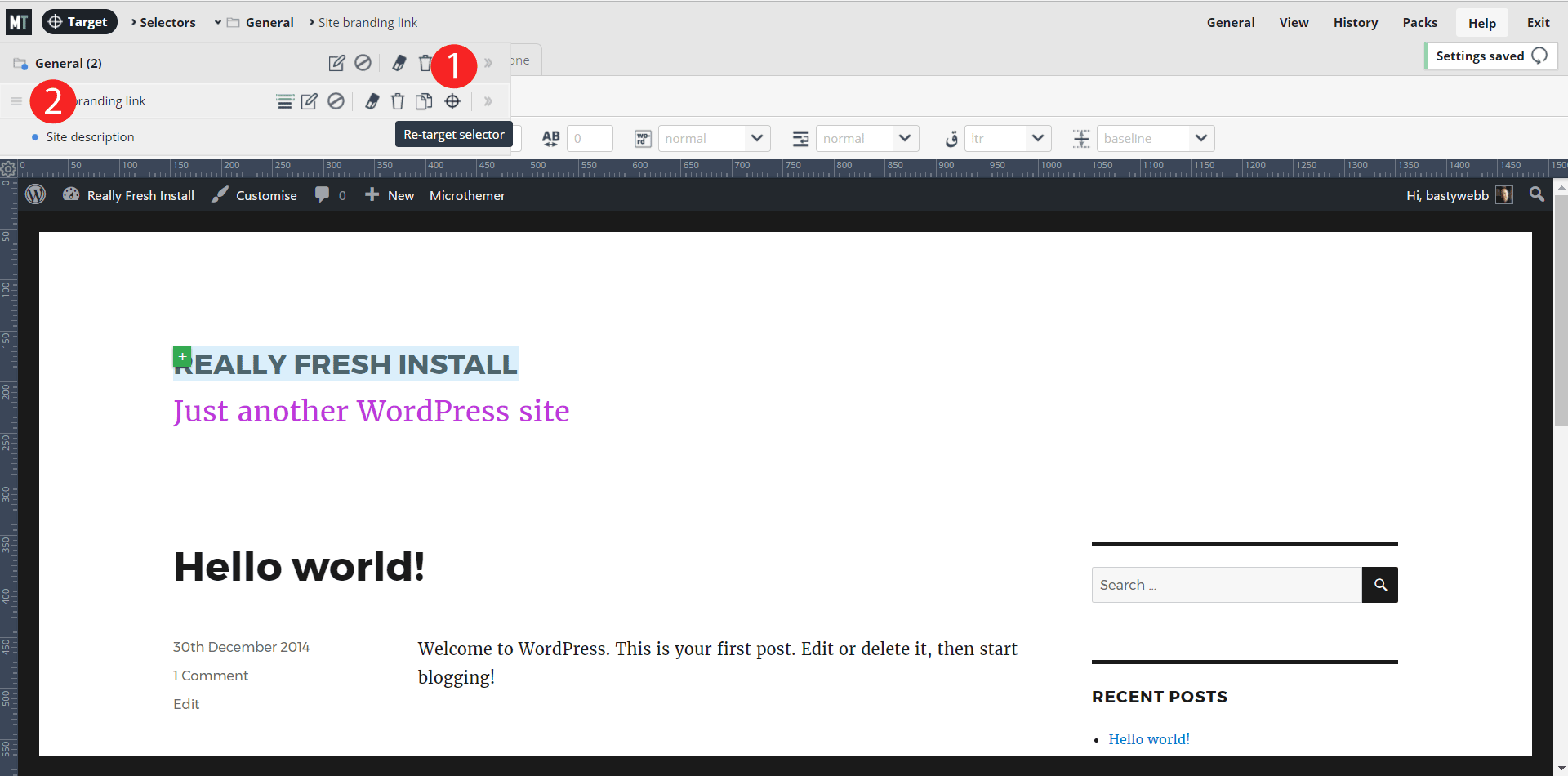
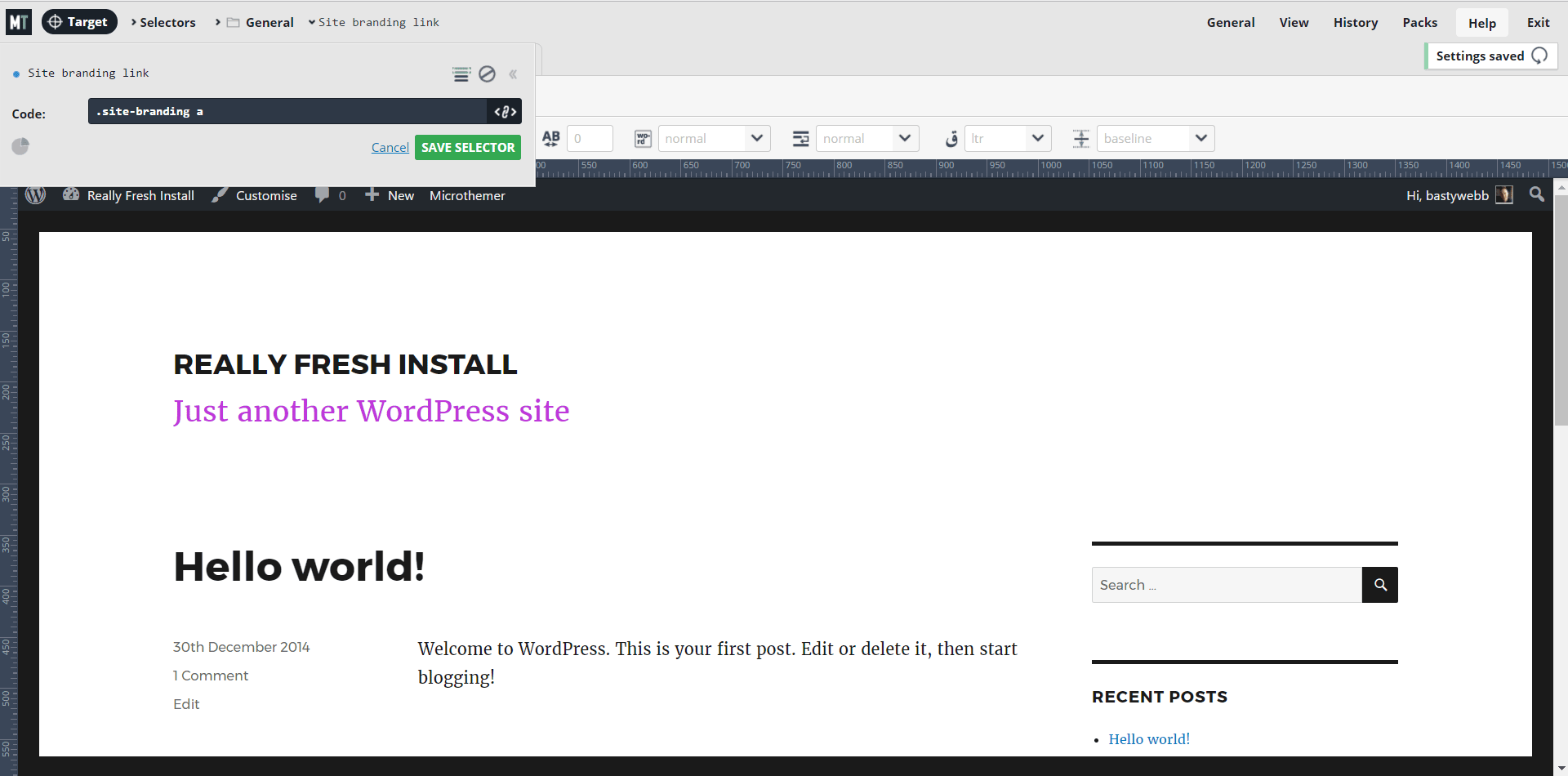
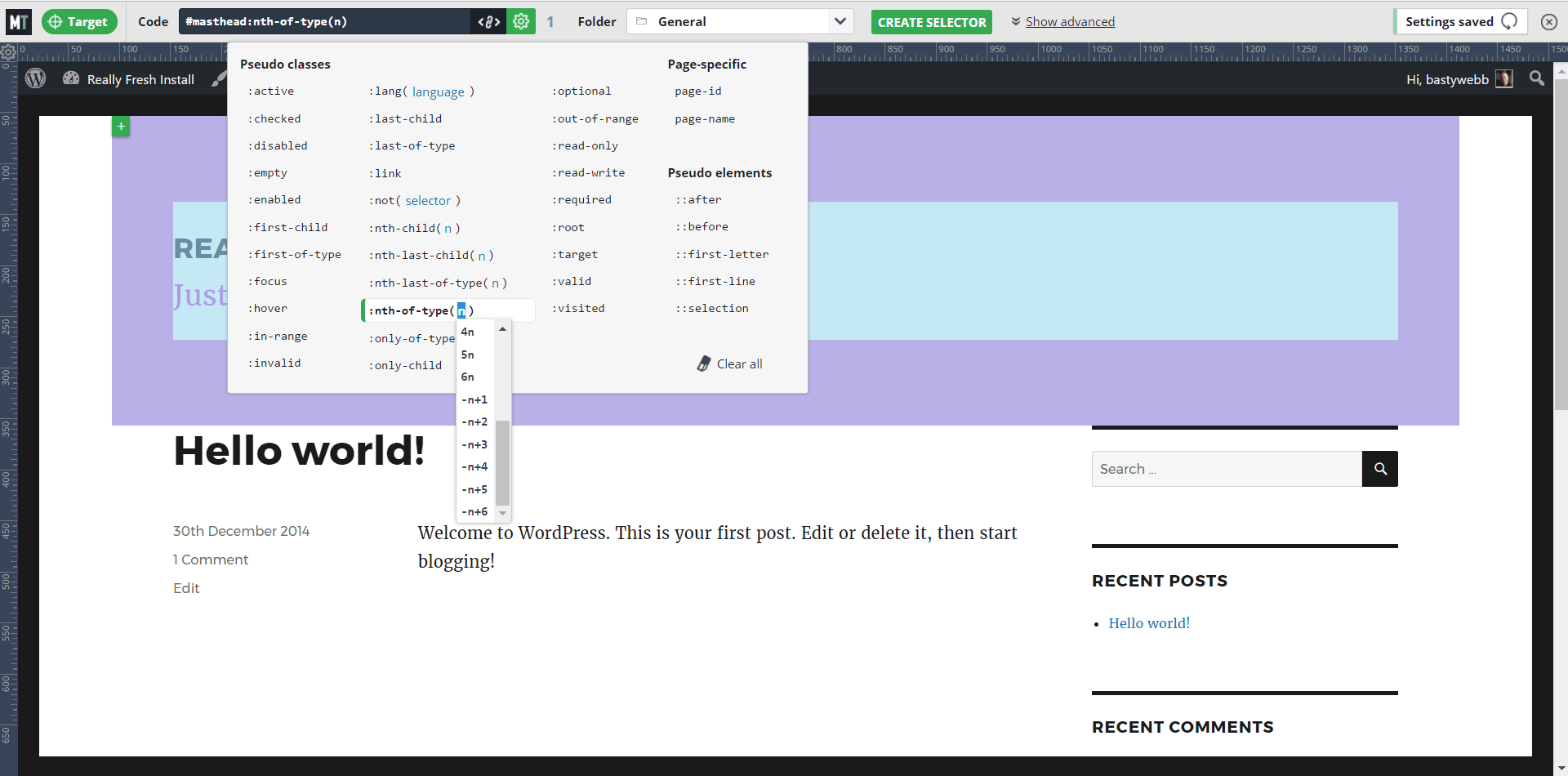
Other ChangesThe same code/label toggle system is used when editing an existing selector. You may notice that blue dots are used to indicate when styles have been applied, rather than the feathers. The option for adding :nth-of-type() pseudo selectors has a dropdown menu of suggestions. Although I’ve just noticed a bug whereby selecting, then changing, values that have a plus in are not replaced properly (I think the + is being treated as a special character by regex). I’ll fix that before releasing the final version. I’ve removed the prev/next selector nav arrows from top toolbar. I’m happy to return these if they were popular, but maybe to the right of the selector name in the top toolbar. Bugs Fixed
Also, is it easier to drag selectors between folder on this version? I haven’t added multi-select or folder-open-on-hover. I haven’t yet added all plugin stylesheets to the menu for importing CSS stylesheets, but I’ll do it soon.
I’m not sure why the history time was wrong. But I’ve added the actual time as a tooltip when you hover over ‘x minutes ago’. Could you let me know what the actual times are for the misreported ‘ago’ values? Thanks again for taking the time to help us make Microthemer better!Sebastian |
|
majamaki
May 11, 2017 at 5:42 pm
|
@Sebastian |
|
mrover
May 11, 2017 at 9:50 pm
|
I get a new error now… and the history time is still the same |
|
Sebastian
May 12, 2017 at 8:08 am
|
@mrover, sorry about the syntax error issue. I now see that I didn’t actually change the crucial piece of code after moving things around. I’ll address that today. With the history problem, just so I’m clear, it still says 60 minutes ago even though those edits were many days ago? Cheers, |
|
mrover
May 12, 2017 at 2:04 pm
|
I made some edits then check history and it says 60mins, if i wait 10mins and do another edit it will say 50mins for the first edit and then 60mins for the second edit. |
|
Nelmedia
May 14, 2017 at 12:29 pm
|
Hi Sebastian, Is it possible that the link in the WP updates is wrong? It tells me that version 5.0.0.2 is out, but when I update, it stays at 4.9.7.8… Even my beta site (which had version 5) once updated tells me I now have 4.9.7.8!… So, I guess the link points to the previous version 😉 |
|
Galen
May 14, 2017 at 12:47 pm
|
The Code Snippets plugin is having similar update issues. |
|
Sebastian
May 14, 2017 at 1:20 pm
|
Guys, thanks for alerting me to this. It sounds like WordPress are having issues with their plugin repo if it’s happening to other plugins. I was aware that Microthemer wasn’t updating on wordpress.org after committing version 5 yesterday (I was going for a soft launch over the weekend). But I didn’t realise the commit was half successful, causing an incorrect update message that doesn’t install the new zip file. I’ll try to address that now, and hopefully WP will sort things out on Monday if not before. themeover.com is up to date however. So you can get the latest version 5.0.0.2 from My Downloads. Cheers, |
|
mrover
May 14, 2017 at 3:33 pm
|
My local Instant WordPress install works now(thank you) but Paul |
|
Sebastian
May 15, 2017 at 8:23 am
|
Hey Paul, Sorry for not solving this one yet. It’s harder because I can’t replicate it. And I haven’t found anything in the code that might produce different results on different versions of PHP, which was the cause of your other issue. I wonder if your MySQL time is different from your PHP time? In which case this thread might give you some ideas: http://stackoverflow.com/questions/20925406/php-and-mysql-date-time-difference Cheers, |
|
mrover
May 15, 2017 at 7:17 pm
|
I’ll have a look, not a big deal anyway. Thanks |
|
pingram3541
May 16, 2017 at 2:27 am
|
Not sure if this has been mentioned but I just tried to use MT with the Elementor Page Builder and some of the styling isn’t loaded. I assume their plugin only knows to load the styles on the front end or in it’s own editor. They are very proactive in integrating their builder to play nice with others and would be great to be able to style those pages using MT as well. Thanks for considering. |
|
Sebastian
May 16, 2017 at 8:19 am
|
@pingram3541 I’m also happy to work with theme and plugin authors to make sure Microthemer is compatible. Would you mind sending me login details for the site you’re working on with some guidance on exactly which styles aren’t working? I just did a very quick test, and was able to change the color of some Elementor Page Builder buttons with Microthemer. Cheers, |
|
Sebastian
May 16, 2017 at 9:41 am
|
@pingram3541, on further inspection I’ve noticed that Elementor seems to remove Microthemer’s frontend JavaScript file, so you can’t make Microthemer edits at the same time Elementor is active on the page. That may be an additional issue to what you found. But it would be nice if MT styles could be applied without having to exit Elementor’s editing mode. I’ll contact them and see if we can work something out. Cheers, |
|
pingram3541
May 18, 2017 at 8:56 am
|
@Sebastian thanks and for clarity I had only tried to style a page already built with Elementor but the generated styles were not loading in the microthemer editor. After updating microthemer tonight it appears to load all of Elementor’s css properly now. I hadn’t even gone as far as to apply css changes within microthemer and see if those load in the Elementor editor. Good catch. I suppose they should be reciprocal in that nature for best experience. Thanks again! |