- This topic has 3 replies, 2 voices, and was last updated 8 years, 4 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
lynnr321
November 30, 2015 at 7:30 pm
|
I’m not sure who to address this question to. Microthemer or Beaver Builder. The Microthemer css elements that I’ve created do not transfer to templates. I even tried adding the css from Microthemer to style.css and then creating a new template. The css elements created in BB are fine, but not the Microthemer css elements. New page Any ideas how to get these to load in the template? |
|
Sebastian
December 1, 2015 at 11:36 am
|
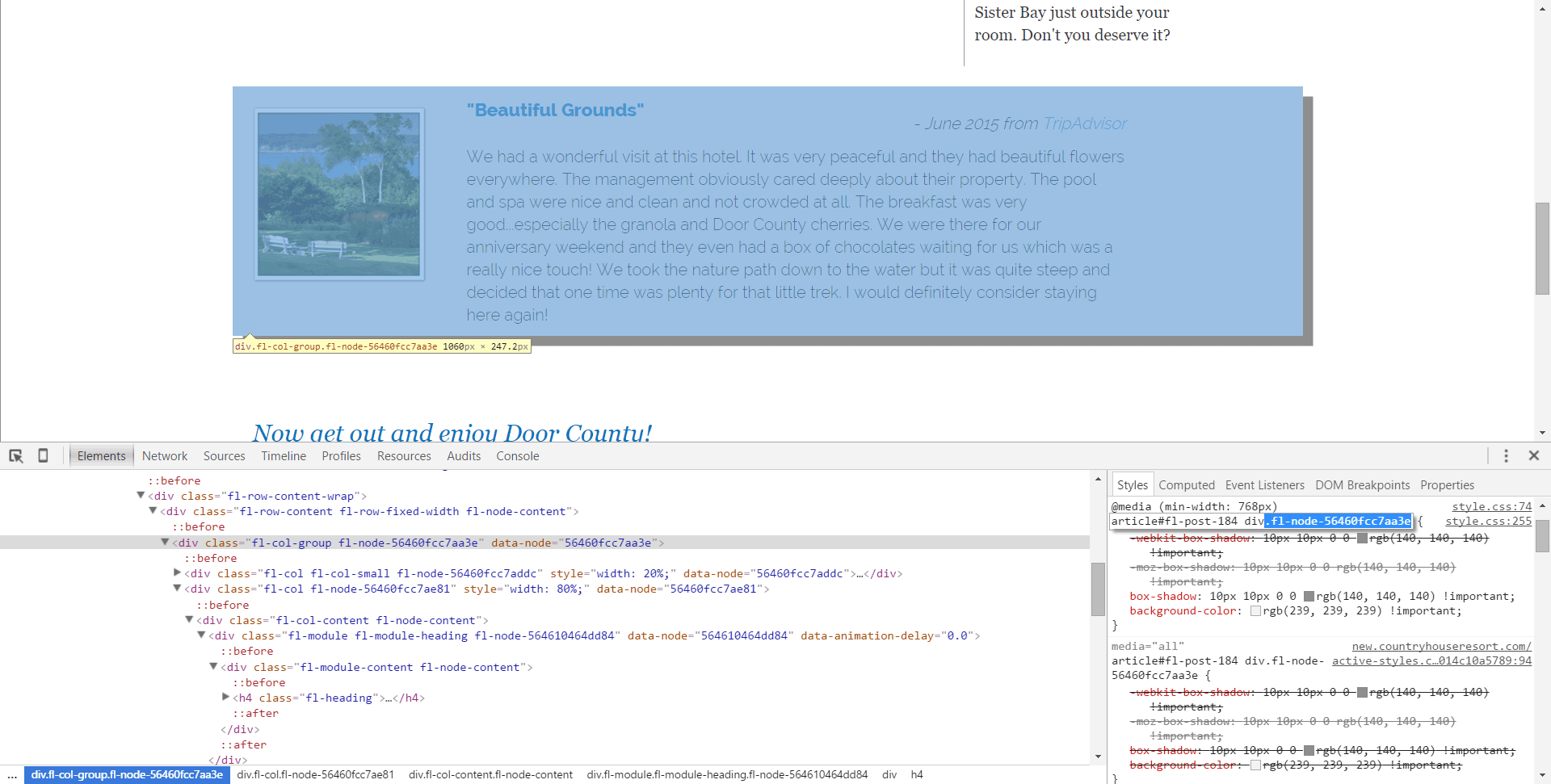
Hey, I think I see the problem here. I will use your review section as an example. You have targeted the review area on the Country House page using a class that is unique to the review on that particular page: You have created a CSS selector in Microthemer that targets the specific fl-node class on that particular page:
On the King Water View page, the review div has a different class:
So the selector fails to have an effect because it isn’t targeting anything on the king water page, even though you have used the same Beaver Builder template. Does Beaver Builder allow you to add your own classes to sections of content? If so, you could give common sections a common class (e.g. ta-reviews). Once you’ve done that, Microthemer’s selector wizard will pick up your custom classes, which you can select on the Targeting tab. Does that help at all? Cheers, |
|
lynnr321
December 3, 2015 at 10:33 am
|
Great, finally got some time to work with this and got it working. Along with your direction, I found this video to be very helpful in getting the css classes in Beaver Builder to register. |
|
Sebastian
December 7, 2015 at 10:41 am
|
Hey Lynn, I’m glad you managed figure this one out. And thanks so much for sharing the video! Sebastian |