Tagged: images, margins, padding, text position
- This topic has 5 replies, 2 voices, and was last updated 9 years, 10 months ago by
helenryle.
| Author | Posts |
|---|---|
|
helenryle
March 13, 2016 at 6:36 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. Hello support, I’m writing the blog about a current health challenge and building it behind a coming soon page at http://www.rectalcancerblog.com, I can send you details of the two positioning issues and the login details if you will let me know how to contact you privately? |
|
Sebastian
March 13, 2016 at 7:01 pm
|
Hi Helen, I’m happy to take a look at your issue. Please send login details via this secure contact form: https://themeover.com/support/contact/ Thanks! |
|
Sebastian
March 15, 2016 at 12:09 pm
|
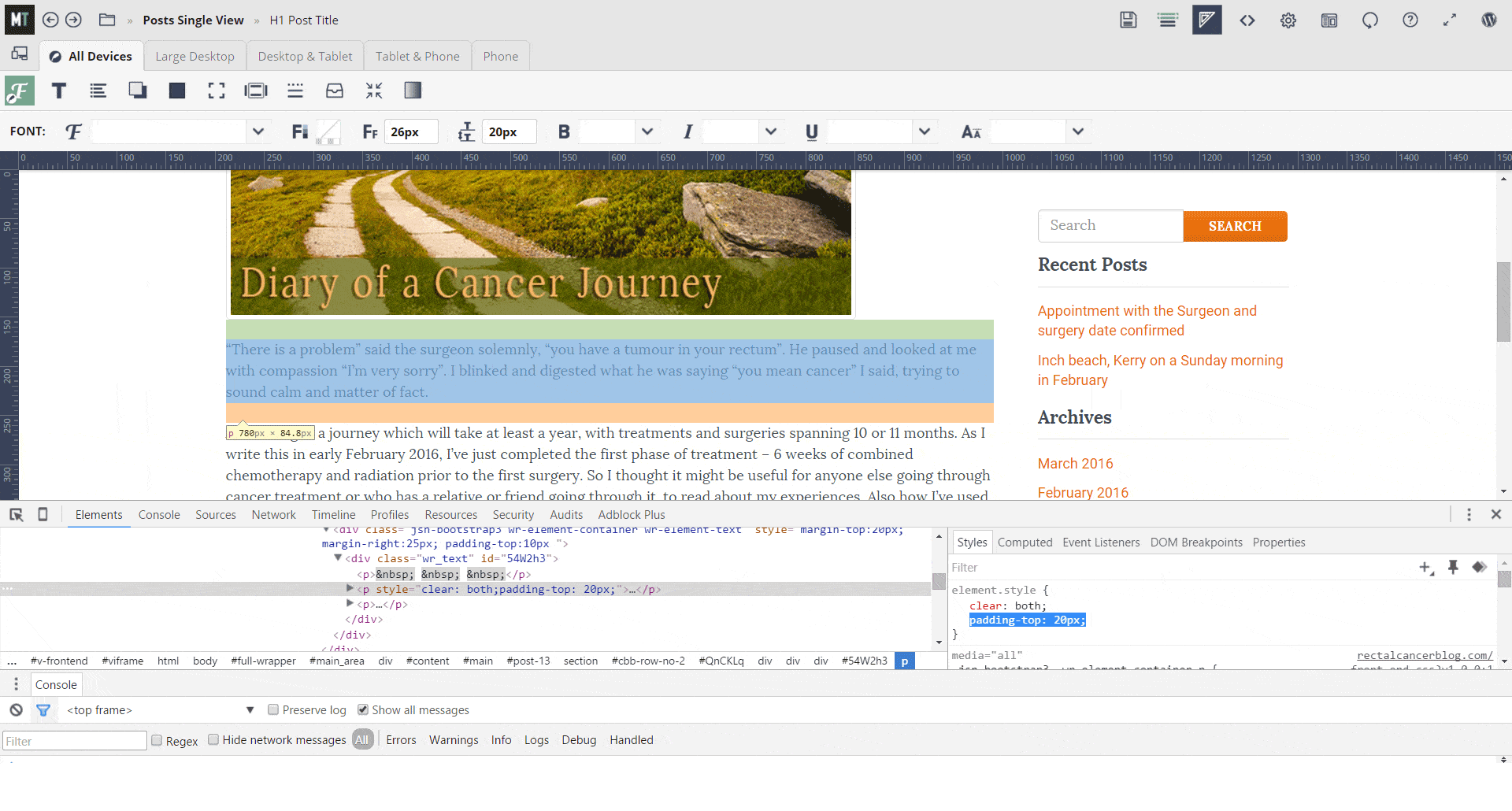
Thanks for sending me access Helen. You wrote: The two difficulties I’m finding are: When I highlight the text section with microthemer it seems to indicate that the top part of the text section is also covering part of the image. I presume this is something to do with css positioning but nothing I’ve tried so far has made any difference. 2. On the single blog posts I’d like to move the text sections closer, this is a post representative of the problem http://rectalcancerblog.com/surgery-date-confirmed/. If you scroll down you’ll see a big gaps just above the section with the reflexology image and a smaller gap but still bigger than a paragraph gap below it. I tried adjusting top/bottom padding and margins in the theme’s page builder rows and elements settings first, then with microthemer but can’t seem to narrow the gaps. In answer to your questions: 1. You need to set top padding on the paragraph that currently has clear:both applied to it.
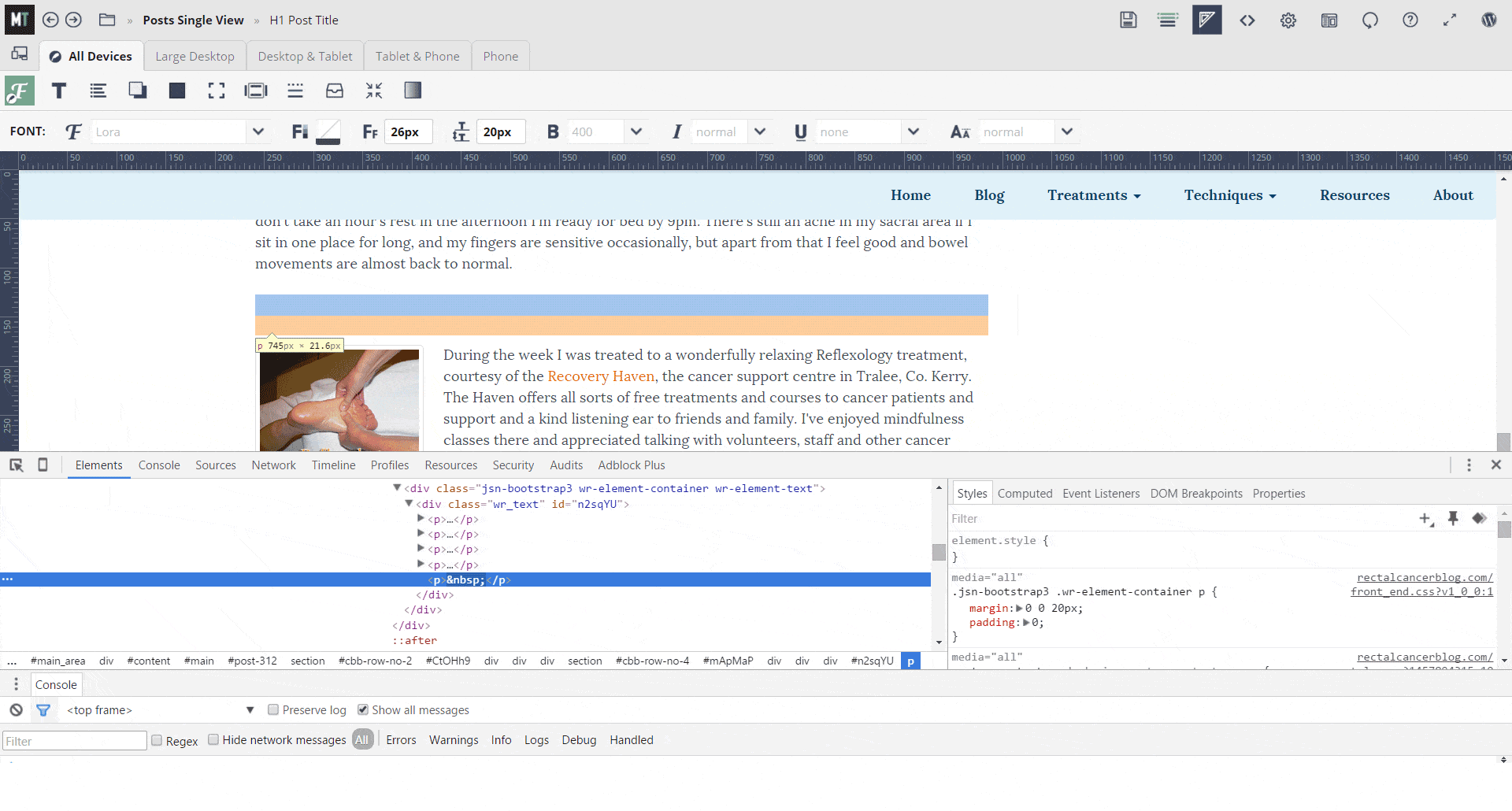
Inspection of your site (Right-click > Inspect) revealed that the first paragraph with text has the necessary float clearing setting to push it down after the image. It now needs a value for top padding of say 20px. You could do this via your page builder perhaps? Or maybe use your page builder to add a custom id to the paragraph and then target it with Microthemer. 2a. The very big gap is caused by an empty paragraph.
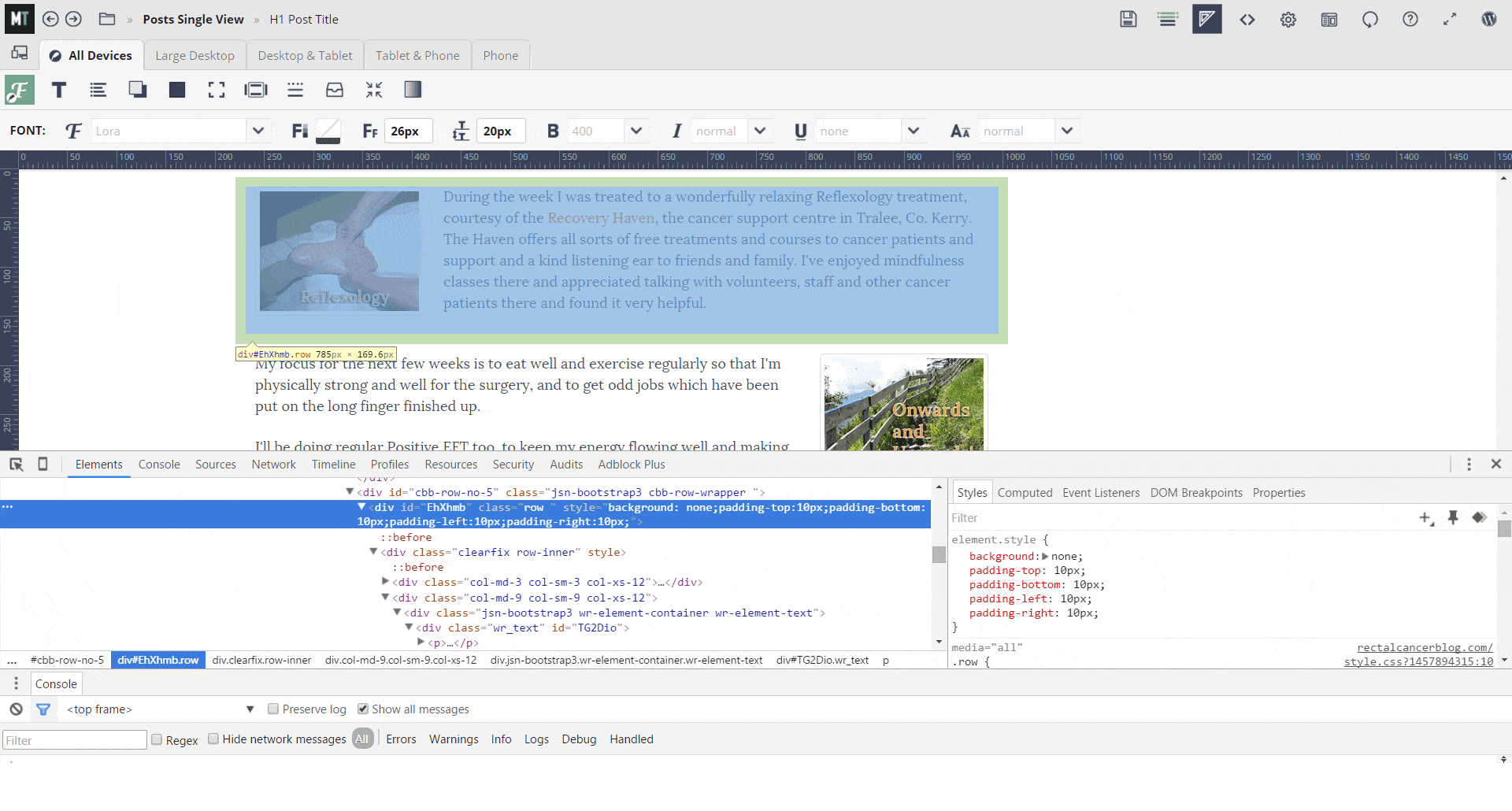
The empty paragraph element depicted above was probably created accidentally by hitting return while working inside your page builder. You should be able to remove it by editing the content block in your page builder and deleting any empty space. 2b. The smaller gaps are caused by inline padding added by your page builder.
It looks like your page builder adds 10 pixels of padding to all content blocks by default. These are added an inline styles which Microthemer cannot override (due to CSS source order specificity rules). Can you remove this padding via your page builder/turn off this automatic padding globally? Cheers, |
|
helenryle
March 18, 2016 at 11:22 am
|
Hi again Sebastian, Regarding 2a, I’ve rectified that, thanks. Again, many thanks for your help, it’s much appreciated. |
|
Sebastian
March 21, 2016 at 6:20 pm
|
Hi Helen, I’ve just checked your home page and blog pages. I see that paragraphs are separated by just one line. Did you manage to solve this one yourself over the weekend? Cheers, |
|
helenryle
March 23, 2016 at 12:53 pm
|
Hi Sebastian, |