Boost your WordPress CSS editing capability
Microthemer is a point-and-click CSS editor plugin for WordPress that helps site builders of any level design like a pro, without ever compromising your site's page speed.
Easily create drag and drop CSS grid layouts, design responsively, integrate with builders (optional), use Sass, and get expert CSS help.
responsive
optimized
CSS grid layouts

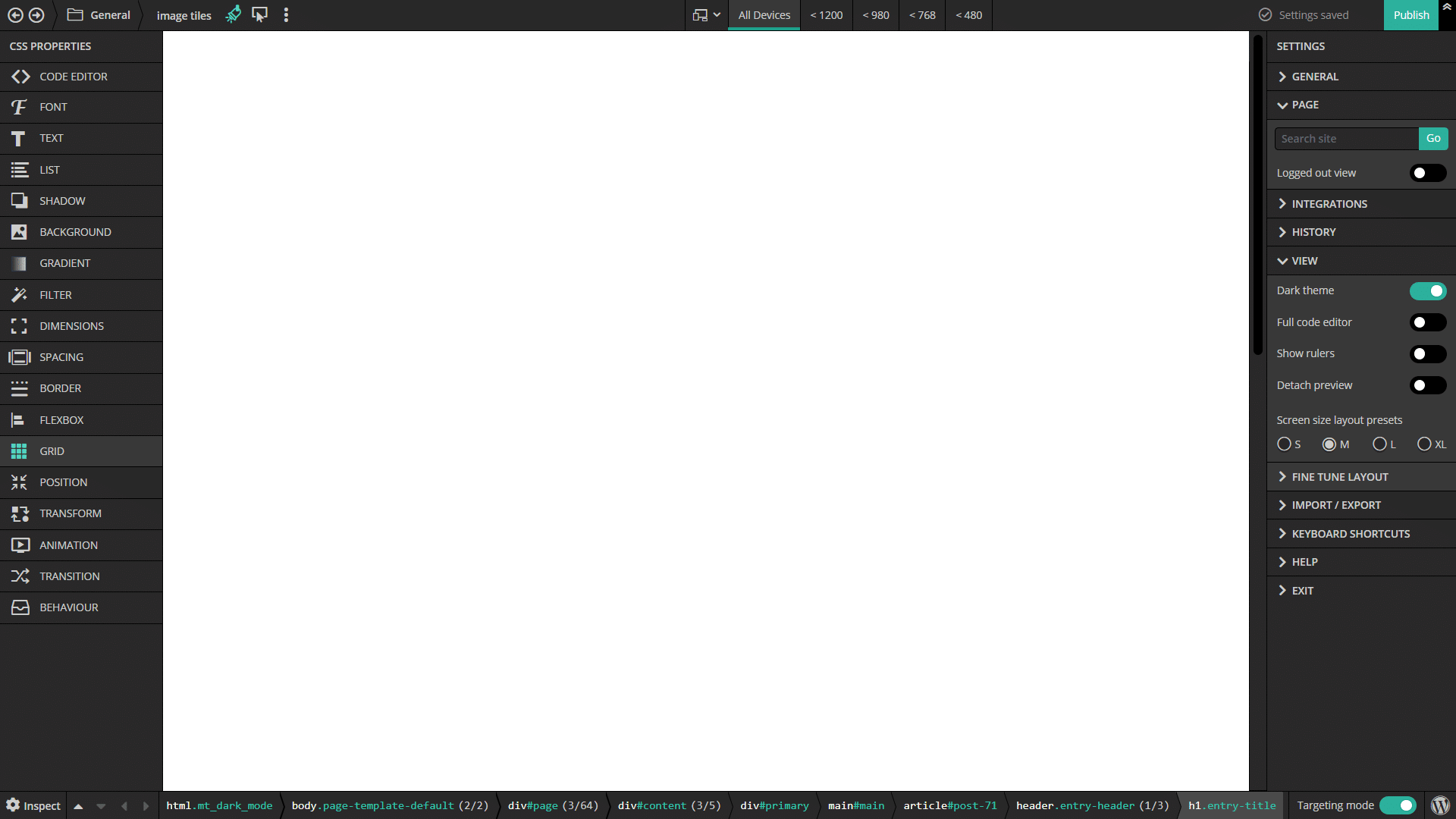
Live CSS editing
Your style edits appear on screen instantly, whether you use the visual styling options, the code editor, or a combination of the two. And to help ensure you always select the right element, Microthemer's HTML inspector displays the underlying HTML code for the elements you select. This feature makes Microthemer the best live CSS editor for real world projects, and the perfect tool to take your understanding of HTML and CSS to the next level.

Customize anything
Style any part of any WordPress page, from header to footer. This includes Gutenberg (or the classic editor) post and page content, custom posts, hard-coded theme or plugin content, page builder content - you name it. Microthemer works seamlessly with your favourite WordPress tools to give you developer-level design control in a few clicks.

Automatic page speed
Microthemer is a polite house guest when it comes to page speed optimisation. Microthemer will automatically organise its CSS styles into folders that load on specific pages (or globally if preferred). It even delays loading non-critical CSS for "below the fold" content (not visible until scrolled). This makes Microthemer the best WordPress CSS editor for page speed.

150+ CSS styling options
Enjoy the largest set of CSS styling options provided by any WordPress CSS editor (150+). Choose from modern styles like animations, transitions, transforms, filters, flexbox, and CSS grid to web design essentials like typography, position, spacing, sizing, and backgrounds. The style fields will speed up your workflow significantly without sacrificing any control; you can switch back and forth between the style fields and the code editor as you please.

Drag and drop CSS grid
CSS grid was introduced to make it much easier for developers to create attractive grid layouts. Microthemer takes things a step further by offering an intuitive drag and drop interface for defining rows and columns, and spreading grid items across them in eye-catching formations. Use CSS grid for overall page layout and for neatly aligning small components. In short, use it everywhere!

Easy Google fonts
Save time and effort by visually browsing Google fonts without leaving the Microthemer interface. You can then insert the font you want with a single click. This dramatically simplifies experimenting with different Google fonts and ensures your site only loads the minimum fonts and variations needed for your design - no unnecessary font files.

Responsive design
Microthemer takes the pain out of responsive design. Some common breakpoints are provided to help you get started, but are entirely customizable. Use the responsive tabs or drag the top ruler to check how your site looks on different screen sizes, and then fix any issues. This feature is super useful for creating pixel perfect layouts on mobile - no need to settle for cropped/bunched up text or strangely large spacing and heading typography.

Integrates with builders
Microthemer has "deep" integration with Elementor, Beaver Builder and Oxygen. You add content with your page builder, then style it with Microthemer - at the same time, using a single browser tab.
And for the following page builders, Microthemer has "shallow" integration: Breakdance, Bricks, Brizy, Divi, Elementor, OptimizePress, Oxygen, Thrive Architect, WP Page Builder, Zion. This means CSS and content changes auto-update when using two or more browser tabs.
Note - Microthemer is a standalone CSS editor, it doesn't rely on any builders to work.

CSS shapes & masks
Make your designs look more friendly and modern. Distinguish your sites from the standard rectangles, or uniform roundness of border-radius. Think sharp diagonal contours, smooth wavy curves, and organically shaped images. You can create these stylish effects in a few clicks with Microthemer.

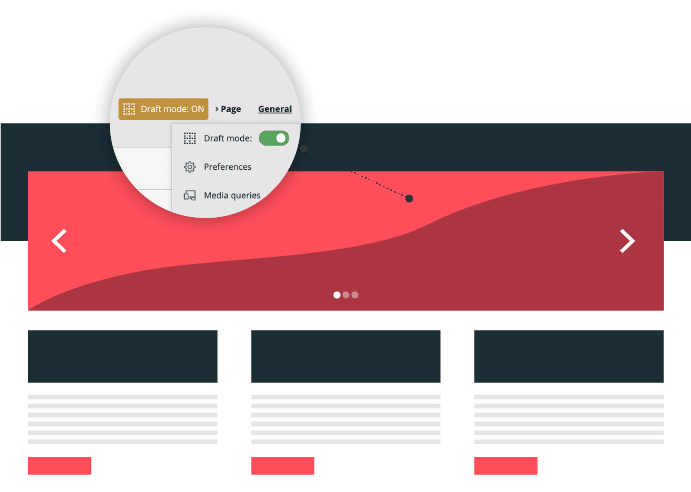
Safe draft editing
Try out a new WordPress design on your live site without worrying about site visitors seeing your work in progress. Draft mode changes will only be visible to you. Publish your style changes only when you are 100% happy with them. This is great if you're still testing out the various styling options. Draft mode provides a safe environment for applying bold new changes to your site, worry free.

You'll be supported
We understand that you may need help making CSS changes from time to time. This is nothing to feel shy about. We want you to get the best possible results out of Microthemer and have fun using it. So please head over to our friendly and supportive forum if you get stuck with anything. You will receive expert help on all things CSS and Microthemer related.

Developers work faster
Microthemer is not just a tool for non-coders. Far from it. Microthemer provides an extremely quick and convenient way to add custom CSS, Sass, and JavaScript code in the browser - the same place you add content using Gutenberg or a page builder.
Your code changes render on screen instantly - no need to switch between desktop applications, wait for Sass to compile (due to a special optimisation), or compulsively refresh the browser. Plus, CSS selectors and media queries are defined in only one place to keep responsive development dry.

Beginner to Pro
If you are new to building WordPress sites, do you always want to feel like a beginner? There is actually a risk of that with development tools that strive to completely shield you from the technicalities of site building. Microthemer is different. Microthemer shows you what it's doing, and invites you to understand CSS, and how it relates to HTML, in your own time. Because that's how you will achieve full design control, for real. That's how you will move from beginner to Pro, which is a very advantageous place to be.

More Features
-
Inspect and edit in one place with computed CSS reporting
Microthemer reveals your theme's default styling so you can anchor style edits to this. For example, if a heading has a bottom margin of 12px you’ll know that setting this to 24px will double that space. -
Autosave and undo are there to help if you make a mistake
Microthemer includes a revision restore feature. The past 50-300 actions that alter your workspace are remembered. So, if you make a few mistakes you can easily roll back to a previous point. -
Clean, optimized code that won't slow your site down
Surprisingly light-weight for such a powerful plugin. Unlike many other plugins, 98% of Microthemer's code does not run outside of the Microthemer interface so it won't slow down your site. -
Includes a JavaScript editor with helpful error reporting
Type some JavaScript code and hit the Control+S keyboard shortcut. Microthemer will reload the site and report any errors in your code so you don't have to fire up the browser console. -
Deactivate or uninstall before handing over to the client
If you don't want your clients to make changes with Microthemer, or you just like to minimise clutter, you can uninstall it and still keep the CSS changes you made with it.
Get started for free
Modernise your site designs now, risk-free. The first month is on us, then it's $19.99 pm. Cancel or switch to another plan any time.
-
Developer monthly
$ 19.99 $01st monthUnlimited sitesOngoing upgradesCancel / upgrade any timeFamously good support



No questions asked.
Got a question?
We would love to hear from you! We aim to respond in 24hrs Mon-Fri, or 48hrs over the weekend.