Tagged: centered icon
- This topic has 24 replies, 2 voices, and was last updated 10 years, 2 months ago by
robertlo.
| Author | Posts |
|---|---|
|
robertlo
September 16, 2015 at 11:39 pm
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. I see how to add an icon to a class by making it the background with no-repeat. However, I need to add an icon to text that is centered, not left justified. So the icon background is not to the left of the text, since the text is in the center, but the icon to the far left. So have can I make an icon for text that is centered? |
|
Sebastian
September 17, 2015 at 11:59 am
|
Hi Robert, You say: I’m having trouble making sense of this. Would you be able to post a link to the page you’re working? And/or if you could explain things in a bit more detail that would help me figure out what you’d like to do. Cheers, |
|
robertlo
September 17, 2015 at 8:34 pm
|
Sure. See http://dev.thinkreliability.com/archived-webinars/ The top row with the magnifying lens icon with the words Root Cause Analysis is the issue. The text Root Cause Analysis is centered. In MT I created a background for it with an image, set on no repeat. That is the magnifying lens icon that is left justified. But the text is centered. So how can I get the icon to be just before the text, as it is just below that. I can actually use what I did just below it if needed. For that, I inserted the image and typed the text after it, but I applied a class to that text, and then in MT I added left paddign to it. It tried to move it up with the position, padding and margin options, but none of those had any effect on the text. It’s like left and right space was editable, but top and bottom was not. However, I was able to move it using the Vertical Align option, which I set to text-top for best results, but that was just coincidental. So ideally, I’d like to do it the first way. Did that help? I hope I am being clear. Thanks, |
|
Sebastian
September 18, 2015 at 4:07 pm
|
Ah I see what you’re trying to do now. This solution isn’t obvious, but it should be fairly simple.
Inline block make the h2 element only as wide as it’s text (it’s block by default which fill the whole line). You set margin right and left to auto to center the text. Then you just give the heading some left padding so it doesn’t overlap with the icon. I hope that helps, please let me know if you have further questions. |
|
robertlo
September 18, 2015 at 4:36 pm
|
Sebastian, Unfortunately, those instructions didn’t work. The content did not center, and the I guess the div needs to be made taller because part of the icon is being chopped off. And then the icon and text would need to be centered horizontally with each other. Any ideas? |
|
robertlo
September 18, 2015 at 4:38 pm
|
Sure. See the first button under the first product on http://preachnet.com/freeindeed/ It is orange with dark blue text, and green with dark blue text on hover. I just want to make the text white on and off hover. |
|
Sebastian
September 21, 2015 at 12:07 pm
|
Sorry, my mistake Robert. Regarding the issue with your icon and heading here: http://dev.thinkreliability.com/archived-webinars/
With regards to your question about the buttons here: http://preachnet.com/freeindeed/ I’m only seeing shortcodes for buttons, not actual buttons. Have you disabled something that could cause your theme to render the shortcode on screen? |
|
robertlo
September 21, 2015 at 1:30 pm
|
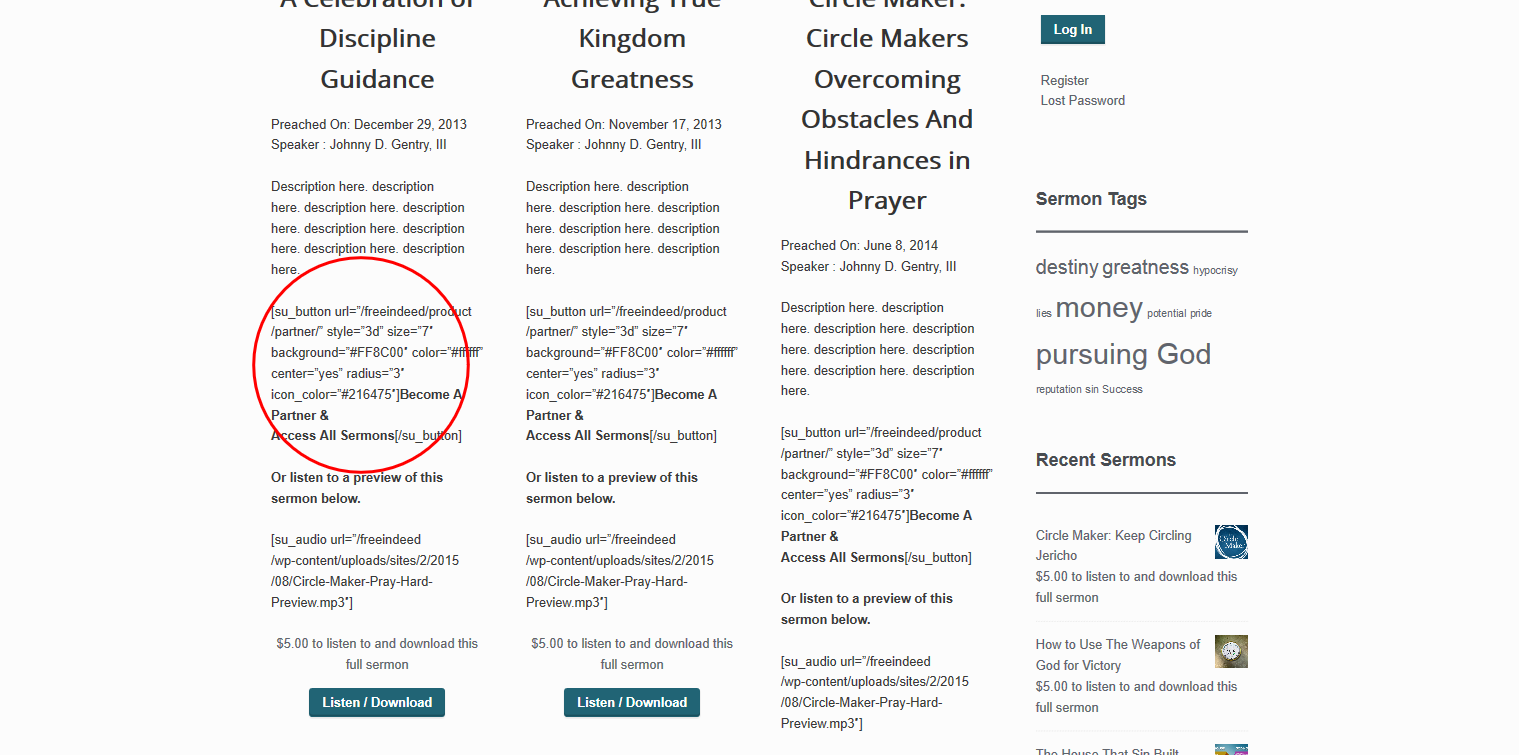
Sebastian, Your’re the man. For http://dev.thinkreliability.com/archived-webinars/ that worked perfectly. Not only do I have it working perfectly now, but I’ve also learned how to css that look in general now. Thanks so much! Regarding http://preachnet.com/freeindeed/, there is only one actual button. All the others are shortcodes. The actual button I am having the issue with is only the top orange button for the first product: “A Celebration of Discipline: Guidance” See this screenshot to see exactly the button in question: http://www.awesomescreenshot.com/image/591951/06acba194abf99882633edcf4bd20c73 Thanks, |
|
Sebastian
September 21, 2015 at 3:35 pm
|
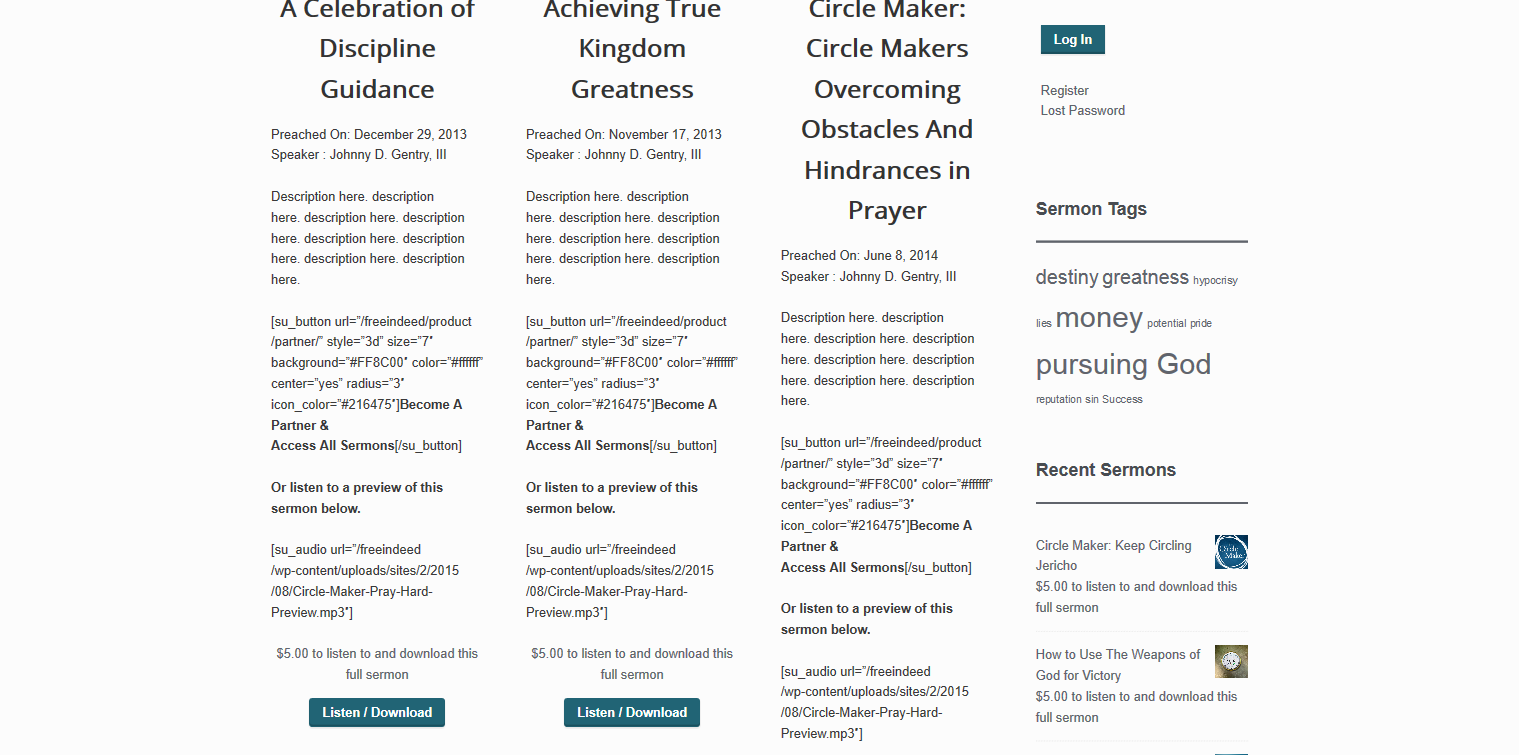
Hey Rob, I’m glad you sorted the issue on think reliability. With regards to the freeindeed page, it looks like we’re seeing different things. I see only shortcode text on the page where you have rendered buttons: Could this be a caching issue where logged in users see things correctly? What happens when you view the site in a different browser/device? |
|
Sebastian
September 21, 2015 at 3:37 pm
|
Have you set up apache virtual hosts on your local machine? Sometimes I do that and forget whether I’m viewing the live site or the copy of the live site on my local machine. |
|
robertlo
September 21, 2015 at 4:02 pm
|
That is very strange. There is no virtual host set up locally. And I see the same site with all the buttons showing correctly whether I’m logged in or out. And have no idea why the shortcode isn’t rendering the buttons at all in your browser. Looking at it, it appears to just be the shortcodes ultimate shortcodes that are not rendering. I also have Groups content restriction shortcodes in the product short descriptions, but they are not showing your view. So those are working normally. But both the buttons and audio players generated from Shortcodes Ultimate shortcodes are not displaying for you. What browser are you using? Not that that would make a difference because it has always worked fine for me in any browser and on any device. So I have no idea what is going on wrong with your view, But for that first product, there is an html button above the shortcode button. But I’m at a total loss of what to do at this point. What do you think? |
|
Sebastian
September 22, 2015 at 1:48 pm
|
Well, if it’s working for you in every browser and on every device my best guess that a server level caching service is showing me one cached or live version based on my goegraphic location, and you another cached or live version based on your geographic location. You would need to contact your web host to ask them about server level caching (as opposed to site level caching that happens when you use a WordPress caching plugin like WP Total cache). They may use something like CloudFlare. The other problem of course if the fact that the shortcodes are displaying instead of the generated content. I recommend contacting ‘Shortcodes Ultimate’ about this. They can hopefully tell you what could be causing the shortcode code to display. And that may give us more clues… |
|
robertlo
September 22, 2015 at 11:06 pm
|
Sebastian, I think you’re right. The host has just flushed the server’s cache. Can you check if you see everything correctly now? Thanks, |
|
Sebastian
September 23, 2015 at 7:49 am
|
Hi Rob, unfortunately I’m still getting the same shortcode code displaying. This also happens when I open your site in a browser I’ve never visited your site with, which rules out browser caching. My best advice at this stage is to tell your web host I’m still seeing a different version to you. Perhaps there is such a thing as a deep flush!? I’m reaching here. I’m stumped. |
|
robertlo
September 23, 2015 at 10:18 am
|
Sebastian, Could you provide me with your IP and the country you are in so I can give that to me host. Also, I just disabled CloudFlare altogether, which ironically sped up my site some. I was going to end up disabling CloudFlare altogether anyway so I could use MaxCDN instead. Maybe CloudFlare was the problem. Can you clear your cache and see if the site shows normally now please. Thanks, |
|
Sebastian
September 23, 2015 at 11:56 am
|
Sure. My IP is 2.220.225.154 and I’m in the UK. I’m still getting the broken page unfortunately (I’ve cleared my cache and restarted two different browsers). |
|
robertlo
September 23, 2015 at 1:53 pm
|
I am going to contact my host with your info. How about trying this. My site has an SSL, although I haven’t forced it to https yet. Try it on https and see if that makes a difference. It doesn’t for me, but I’m just trying to think of any possible contributor to this issue. Thanks, |
|
robertlo
September 23, 2015 at 2:17 pm
|
Sebastian, Please check again (with our without https). I just realized I had my html wrong for the button code. I noticed that my html buttons weren’t working on Firefox. So then I looked at the button code I had for all of them. I had: <center><button class=”partner-button” type=”button”><b>Become A Partner & I now changed it to: <center><button class=”partner-button” type=”button”><b>Become A Partner & And that fixed my issues of the button not working on Firefox, and it also fixed the issues of the text color not showing correctly. So my original issue was just my mistake in the html apparently. But I am curious to see if you can now see the buttons, and if the shortcode button below it is showing correctly now or not. Please let me know. |
|
Sebastian
September 23, 2015 at 2:36 pm
|
Well at least that’s one problem solved! Unfortunately I couldn’t get the page to load with https: https://preachnet.com/freeindeed/. The shortcodes remain. |
|
robertlo
September 23, 2015 at 2:54 pm
|
Ugh….well at least you’re finding problems for me to fix…lol 1. Are you able to see the html buttons styled with MT now? They are above the [su_button] buttons. 2. Can you send another screenshot if you see anything different now, so that my host can have your latest screenshot? 3. You https://preachnet.com/freeindeed/ is not loading? What error is happening? Timing out? Not resolving? DNS error? Thanks so much for all your help. You’re #1! |
|
Sebastian
September 23, 2015 at 3:05 pm
|
I think everything is exactly the same unfortunately: This is what firefox says on the https URL: Unable to connect Firefox can’t establish a connection to the server at preachnet.com. – The site could be temporarily unavailable or too busy. Try again in a few moments. |
|
robertlo
September 23, 2015 at 3:18 pm
|
Wow. This is a very strange situation. Would you mind calling a friend at another location in your country and see if they can see the site? I hope I’m not asking you to do too much, but I really want to see if this is happening to other people in the UK, or just some gliche getting the site to show for you at your ISP |
|
robertlo
September 23, 2015 at 8:31 pm
|
Sebastian, Also, are you getting this same broken page results on multiple devices? |
|
Sebastian
September 24, 2015 at 8:24 am
|
Hi Rob, actually I just checked on my phone and it looks fine on that. I’m still getting the same shortcodes on every browser on my laptop. So I guess it’s not location specific. This problem seems to persist because my computer refuses to load the most up to date version of your site. Even after clearing the browser caches. |
|
robertlo
September 24, 2015 at 2:35 pm
|
Well thanks for taking all this time looking in to this issue. For now I’ll just write it off as something weird between my site and your computer. If I hear back from others about this once the site launches, I’ll deal with it then. MT still works great! |