Tagged: Buttons, center, centered, footer, hover button, hover button border, off center, vertical alignment
- This topic has 7 replies, 2 voices, and was last updated 9 years, 4 months ago by
Sebastian.
| Author | Posts |
|---|---|
|
jbursky
August 16, 2016 at 12:47 am
|
Heads up! this post was created when Microthemer was at version 4. The current version is 7. Some references to the interface may be out of date. Hi, Just purchased Microthemer Pro and I am very impressed with the fine level of control I now have over styles for elements in the theme I am using. Previously, I was ripping my hair out trying to get changes made and putting hours in to accomplish nothing but with Microthemer finally accomplishing the style change in literally seconds. Anyway, my question: I have a row of three CTA buttons that stay centered on the page in large desktop mode and do go vertical when in phone model; however, in vertical alignment they are not centered on the screen but rather off centered to the right. How can I center my vertically aligned buttons in Microthemer? Thanks in advance for your response and for a great product. |
|
Sebastian
August 16, 2016 at 9:51 am
|
Hey @jbursky, Great to hear that you’re enjoying Microthemer! Would you mind sending me a link to your site so that I can advise you further? Vertical alignment can be tricky in CSS. I also recommend that you read the vertical align tutorials at the bottom of this page: https://themeover.com/vertical-align/ (you can access the CSS reference from inside Microthemer’s help popup too) Cheers, |
|
jbursky
August 16, 2016 at 2:44 pm
|
Sebastian, Thanks for your reply. The link for the site is: http://www.studioj.me/gp/index By the way, after I sent the initial post, I had two other items come up that I am hoping you can also take a look at. For the form at the bottom of the page made in Contact Form 7, I was able to style the submit button the way I needed it except for the border during the hover. After setting the styling for the hover button border as black, it continues to show as red. I can’t seem to overwrite the original styling through the Microthemer style sheet. The other issue is the footer. I have been trying to match the background color with the same color as the sectional heading blocks above as well as change the text color to white. Thanks in advance for your response. Regards, Jay |
|
Sebastian
August 17, 2016 at 12:40 pm
|
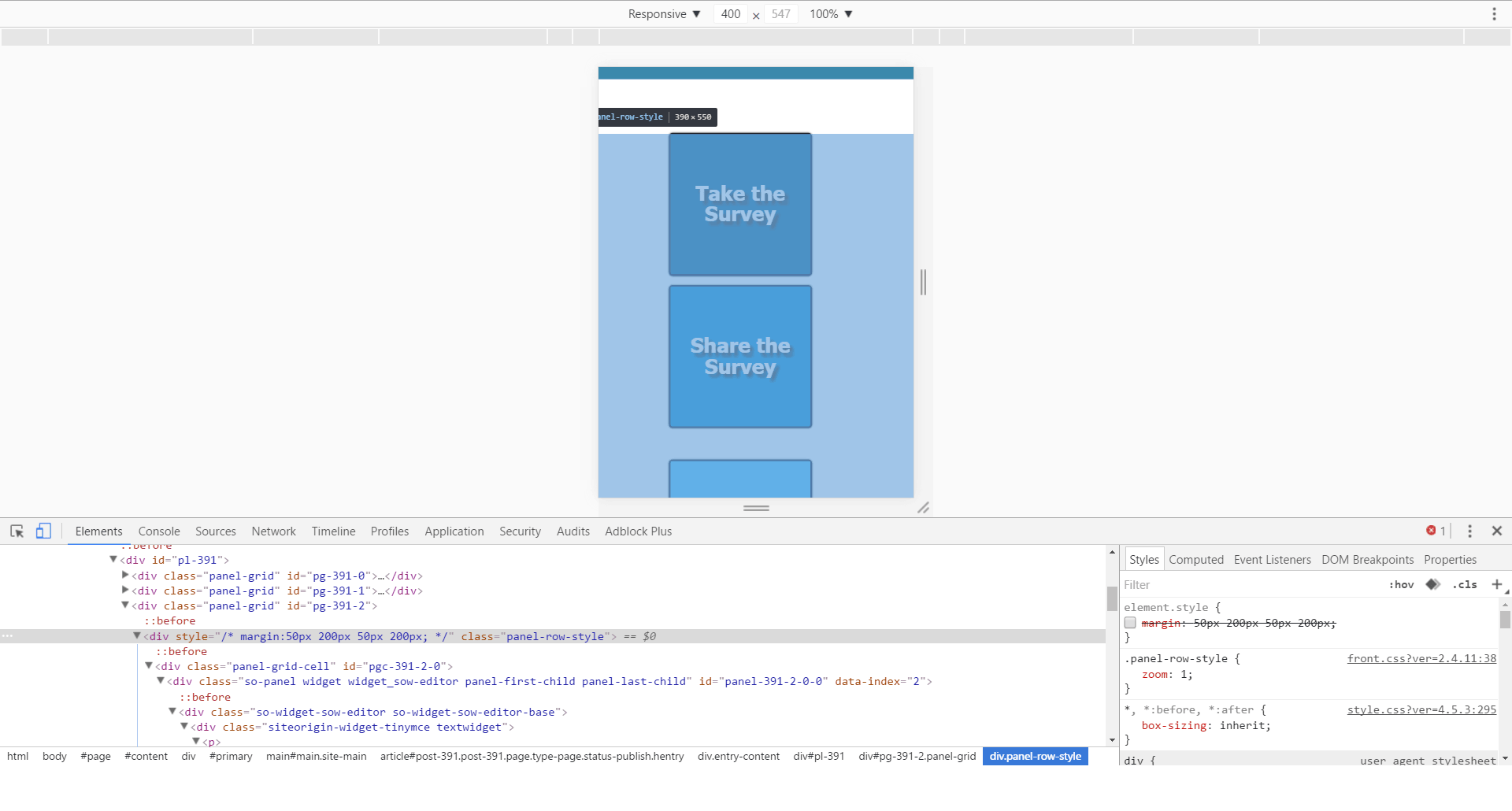
Hi Jay, Thanks for the link. 1. I can see that an inline margin style has been added to a div element that wraps around your CTA buttons: margin: 50px 200px 50px 200px; The 200px margin on either side is causing the CTA buttons to shift over to the right. I determined this by disabling the style via Chrome’s inspector. The inline margin style isn’t added by Microthemer, which only adds styles to an external stylesheet. Do you know how to change this in your theme? Tip: setting left and right margin to ‘auto’ is a better way to center items on different screen sizes. 2. I see that you have created a hover selector for the button. And added styles like color, box-shadow, and border radius. But I don’t see a border color style. You can set this via the color picker on the Border property group. Tip: if you enable the chain icon before setting border top color, the color will apply to all border sides. 3. You have chosen a selector (div.site-info) for the footer that is less specific than selector used by the theme (#colophon .site-info). So I suggest re-targeting the footer, and then chose a more specific CSS selector from the list Microthemer suggests (e.g. #colophon div.site-info). You can learn more about the concept of specificity in CSS here: https://themeover.com/responsive-media-queries/#specificity. In fact, I recommend reading that tutorial in full if you’re interested in learning how to overcome all of the newbie CSS hurdles in one go. I hope that helps. I’m here if you have any further questions. Cheers, |
|
jbursky
August 18, 2016 at 1:39 am
|
Sebastian, Thanks for your responses. I started working with them after getting my Mac back from the repair shop; however, as I began to go through them, when I tried to bring up Microthemer, I received the following message: You do not have permission to preview drafts. I tried to look this up to see what the fix might be but I only found a few posts on the WordPress forum about it and those were from a number of years ago. Can’t find anything about this message showing up when using Microthemer. There has been a change in my system since I initially posted my questions. I have had El Capitan installed as my operating system from 10.8. I also upgraded and installed the latest version of Chrome, which is what I have been using although I had been using Firefox during the time I had been working with Microthemer and sending the questions to you. I can’t get past this message and continue to work in Microthemer. Thanks in advance for your help once again. Regards, Jay |
|
jbursky
August 18, 2016 at 5:41 pm
|
Sebastian, Further to my prior post regarding the message that I do not have permission to preview drafts, I should mention that this is only occurring when I use Microthemer. I have not found it happening at this point in WordPress itself, in the theme I am using, in SiteOrigin’s Page Builder or any other plugin or widget. Jay |
|
jbursky
August 18, 2016 at 6:57 pm
|
Sebastian, Just figured out the problem and have incorporated all of your original suggestions. Thank you for all of your help. Jay |
|
Sebastian
August 19, 2016 at 9:25 am
|
Hi Jay, I’m glad you managed to solve this. Did you have to change your folder permissions on your Mac? Cheers, |